|
As tags HTML são como palavras-chave que definem como o navegador da web formatará e exibirá o documento.
Com a ajuda de tags, um navegador da Web pode distinguir entre um conteúdo HTML e um conteúdo simples. As tags HTML contêm três
partes principais: tag de abertura, conteúdo e tag de fechamento. Mas algumas tags HTML não precisam de fechamento.
Quando um navegador da Web lê um documento HTML, ele é lido de cima para baixo e da esquerda para a direita. As tags HTML são usadas
para criar documentos HTML e renderizar suas propriedades. Cada tag HTML tem propriedades diferentes.
Um arquivo HTML deve ter algumas tags essenciais para que o navegador da Web possa diferenciar entre um texto simples e um texto HTML.
Você pode usar quantas tags desejar conforme seu requisito de código.
- Todas as tags HTML devem estar entre < e >.
- Cada tag em HTML executa tarefas diferentes.
- Se você usou uma tag de abertura , deve usar uma tag de fechamento (exceto algumas tags).
Sintaxe:
<tag> conteúdo </tag>
Exemplos de tags HTML
IMPORTANTE: Tags HTML são sempre escritas em letras minúsculas.
As tags HTML básicas são as seguintes:
<p> Tag de parágrafo </p>
<h2> Tag de cabeçalho </h2>
<b> Tag para negrito </b>
<i>Tag para itálico </i>
<u> Tag para sublinhado </u>
Tags HTML não fechadas
Algumas tags HTML não são fechadas. Por exemplo: <br> e <hr>.
- Tag <br>: br significa quebra de linha, quebra a linha do código.
- Tag <hr>: hr significa horizontal row (linha horizontal). Ela é usada para colocar uma linha horizontal na página da Web.
Meta Tags
DOCTYPE, título, link, meta e style.
Tags de Texto
<p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <strong>, <em>, <abbr>, <acronym>,
<address>, <bdo>, <blockquote>, <cite>, <q>, <code>, <ins>, <del>, <dfn>, <kbd>, <pre>, <samp>, <var> e <br>.
Tags de Link
<a> e <base>.
Tags de Imagem e de Objeto
<img>, <area>, <map>, <param> e <object>.
Tags de Imagem e de Objeto
<img>, <area>, <map>, <param> e <object>.
Tags de Lista
<ul>, <ol>, <li>, <dl>, <dt> e <dd>.
Tags de Tabela
table, tr, td, th, tbody, thead, tfoot, col, colgroup e caption.
Tags de Formulário
form, input, textarea, select, option, optgroup, button, label, fieldset e legend.
Tags de Script
script e noscript.
Veremos exemplos usando essas tags em aulas posteriores.
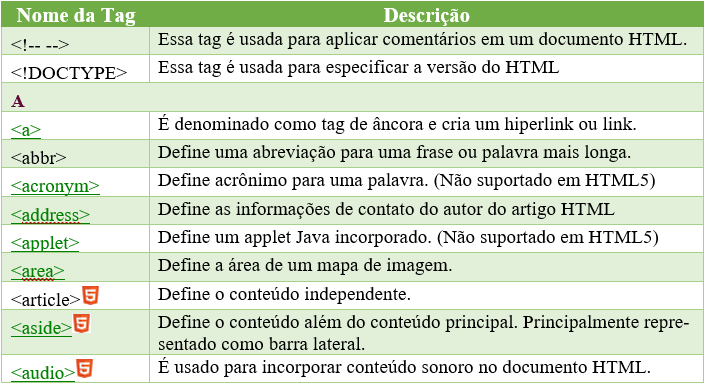
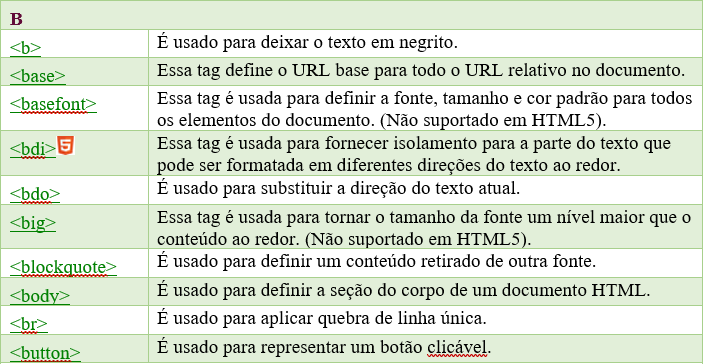
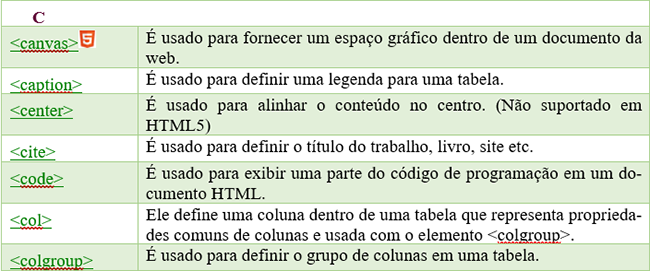
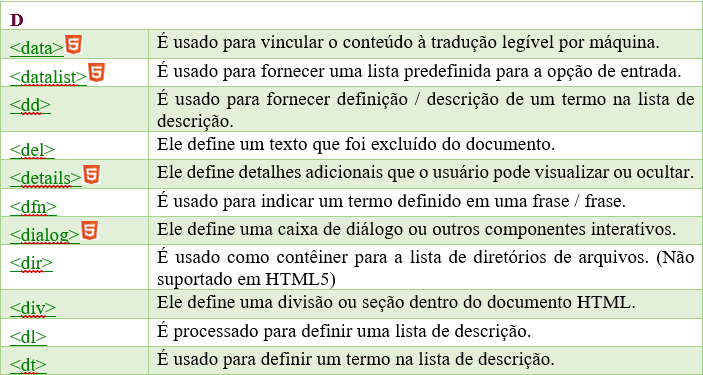
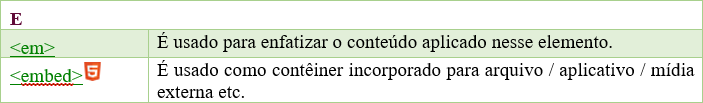
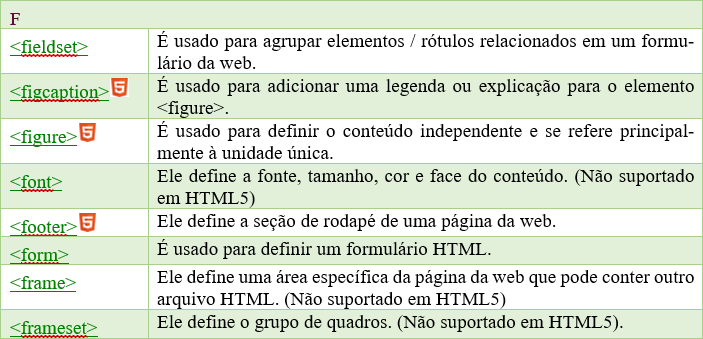
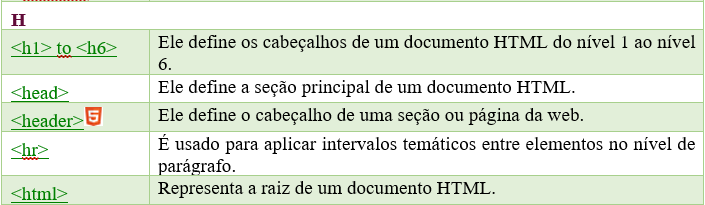
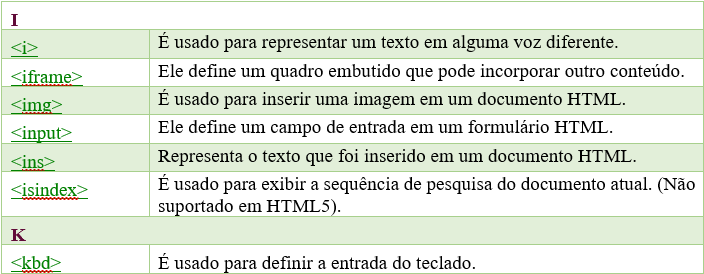
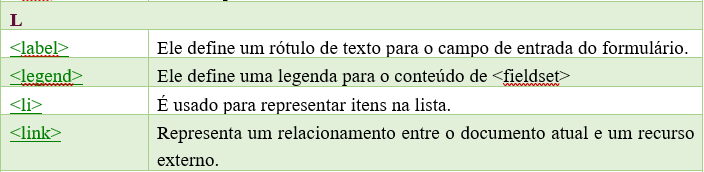
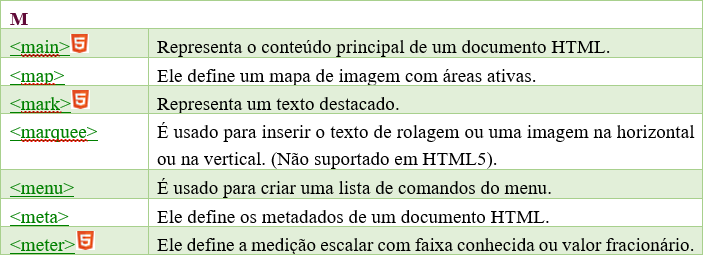
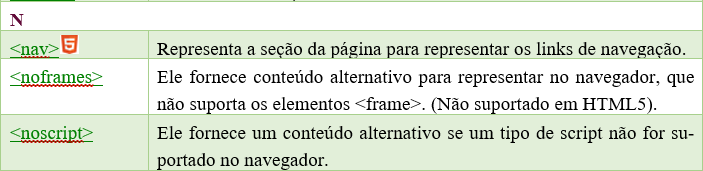
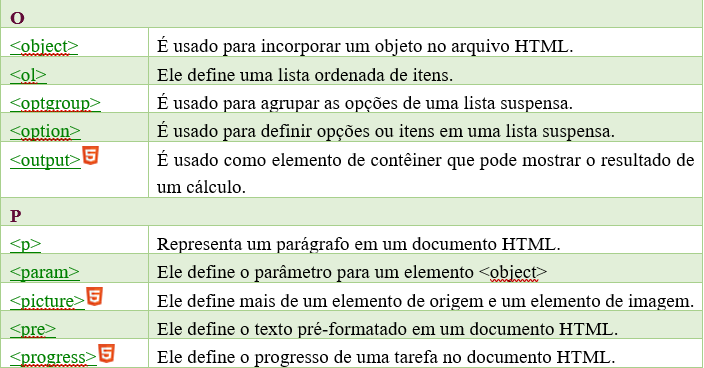
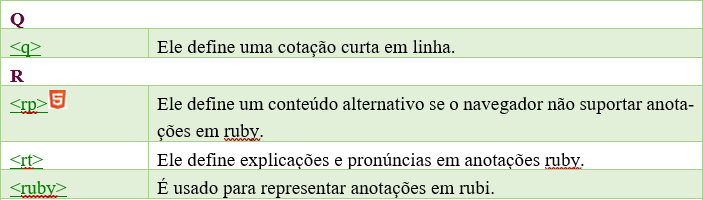
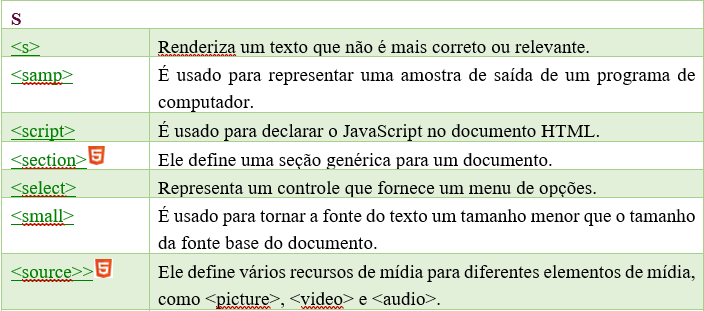
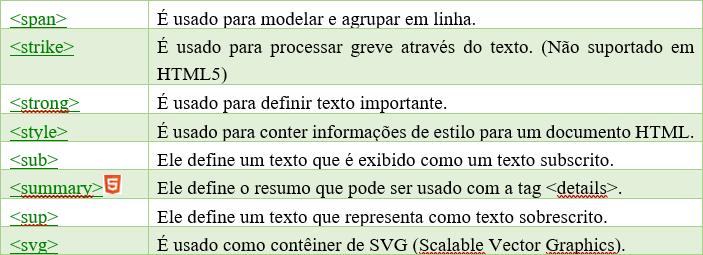
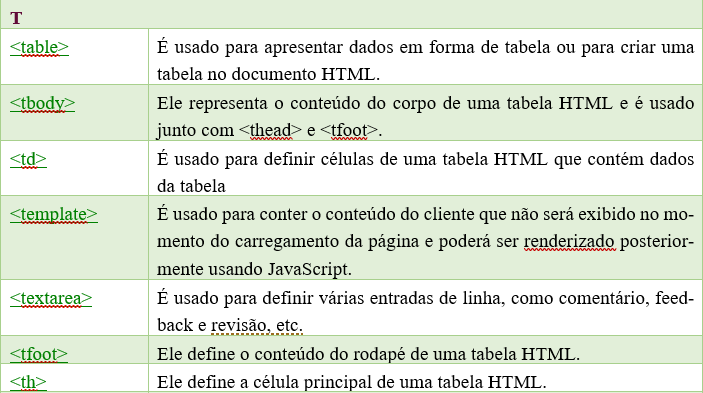
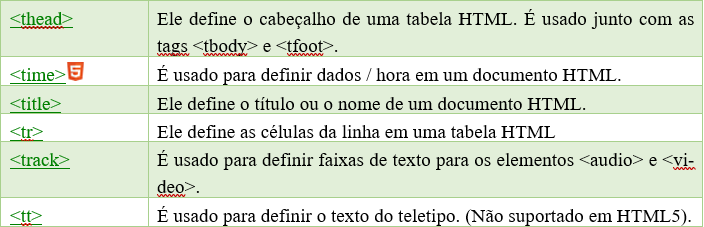
Lista de Tags HTML
Vejamos a seguir uma lista completa de tags HTML com a descrição, organizada em ordem alfabética:


















*****
|
|




