|
Descrição:
Nesse projeto vamos utilizar um controle remoto infravermelho (IR) juntamente com um sensor (receptor) infravermelho do tipo TSOP4838 e quatro LEDs de cores diferentes,
de forma que, cada tecla de 1 a 8 do controle deverá acender e apagar cada LED individualmente, e a tecla 0 (zero) deverá apagar todos os LEDs.
Você poderá utilizar qualquer tipo de controle remoto de TV. Isso é útil para reutilizar os controles remotos antigos ou dar algumas funcionalidades a alguns
dos botões do mesmo. O controle remoto e o receptor que vamos utilizar em nosso projeto são os mesmos que acompanham o kit do Arduino.
Este projeto está dividido em duas partes:
• Primeira: você terá que decodificar algumas teclas (0 a 8 para o nosso caso) do seu controle remoto. Para isso vamos utilizar um receptor
infravermelho e um transmissor (controle remoto). Você poderá utilizar qualquer controle de TV de sua prefe-rência em substituição ao controle que acompanha o kit do Arduino.
• Segunda: você usará essas informações (os códigos das teclas) para executar a tarefa do presente projeto, ou seja, controlar 4 LEDs.
Mas agora vamos conhecer os componentes que farão parte desse projeto.
Receptor Infravermelho TSOP4838:
O módulo receptor IR pode receber um sinal do controle remoto de modulação padrão de 38KHz. O receptor infravermelho que vamos utilizar em nosso projeto é o TSOP4838,
conforme mostra a Figura 2.1.
O sensor infravermelho que vamos utilizar em nosso projeto é o mostrado na Figura 2.1:

Figura 2.1 – Receptor Infravermelho.
(Imagem do Autor)
Vejamos algumas especificações técnicas desse componente de acordo com o fabricante:
• Tipo: Módulo de receptor de TSOP4838 IR.
• Frequência de funcionamento: 38KHz.
• Forma de saída: Saída digital.
• Temperatura de funcionamento: -25°C a +85°C.
• Fornecimento de faixa de tensão: 2.7V a 5.5V.
Pinagem:
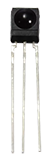
Esse sensor dispõe de três pinos (ou terminais), conforme mostra a Figura 2.2:

Figura 2.2 – Receptor Infravermelho.
(Imagem do Autor)
Esse sensor dispõe de apenas três pinos (ou terminais). Considerando a imagem de frente do sensor, a partir da esquerda, temos:
• VOUT – sinal.
• GND – terra.
• VCC – 5V.
Controle Remoto Infravermelho:
O kit de controle remoto sem fio infravermelho do Arduino consiste em um controle ultrafino e um sensor em um módulo receptor infravermelho de 38KHz. Este controle remoto dispõe
de 21 teclas de função, e sua transmissão permite detectar o receptor a uma distância de até 8 metros, sem obstáculos. Ideal para manusear uma variedade de equipamentos em ambientes fechados.
Você poderá decodificar o sinal do controle remoto através de programação no Arduino e programar uma variedade de dispositivos eletrônicos, como robôs, braços robóticos, eletrodomésticos,
entre outros.
Conforme já foi dito, o controle remoto que vamos utilizar é o que vem acompanhado nos kits de Arduino que vendem nas lojas especializadas, conforme mostra
a Figura 2.3. Como não vamos utilizar todas as teclas e nenhuma tecla especial do controle, ele se torna bem mais prático do que os controles convencionais de TV.

Figura 2.3 – Controle Remoto
Infravermelho.
(Imagem do Autor)
Vejamos algumas especificações técnicas desse controle de acordo com informações do fabricante:
Controle Remoto Infravermelho:
• Distância de transmissão: até 8m (dependendo do ambiente circundante, sensibilidade do receptor etc).
• Controle remoto infravermelho:
• Bateria: bateria tipo botão CR2025.
• Capacidade da bateria: 160mAh.
• Ângulo efetivo: 60 °.
• Vida efetiva: 20.000 vezes.
• Corrente estática: 3uA - 5uA.
• Corrente dinâmica: 3mA - 5mA.
Agora que você já conhece o componente essencial para esse projeto, vejamos o material necessário para sua execução:
• 1 Arduino Uno (recomendado) ou compatível.
• 1 Protoboard.
• 1 Controle Remoto Infravermelho.
• 1 Receptor Infravermelho TSOP4838.
• 4 LEDs (de cores diferentes, de preferência).
• 4 Resistores de 220 Ohms.
• Alguns jumpers.
Conectando os componentes ao Arduino:
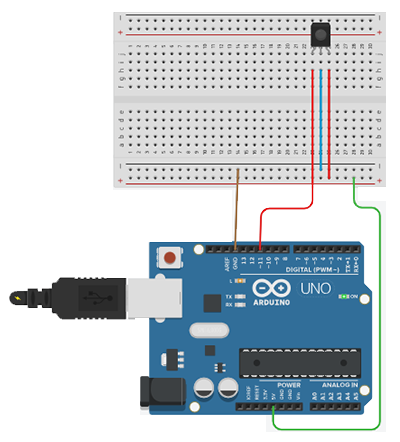
Inicialmente vamos fazer apenas a conexão do receptor para sabermos quais os códigos hexadecimais das teclas que vamos utilizar no projeto, conforme mostra
a Figura 2.4:

Figura 2.4 – Conexão esquemática dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)
Faça as conexões da seguinte forma:
• Arduino – conecte o pino 5V a um dos pinos da trilha vermelha da protoboard (fio verde), e o pino GND a um dos pinos da trilha preta da protoboard
(fio marrom).
• Receptor Infravermelho – conecte o primeiro terminal da esquerda (VOUT) ao pino digital 11 do Arduino (fio vermelho), o terminal seguinte (GND) a um
dos pinos da trilha preta da protoboard (fio azul), e o terceiro terminal (VCC) conecte a um dos pinos da trilha vermelha da protoboard (fio vermelho).
Criando o sketch:
Para a criação do nosso sketch, precisamos primeiro baixar a biblioteca a seguir necessária para a execução do projeto. Caso essa biblioteca já esteja instalada, execute o passo seguinte:
Instalando a biblioteca IRremote
• Faça o download da biblioteca IRremote no link:
Biblioteca IRremote
E salve-a em algum lugar de sua preferência.
• Descompacte o arquivo e mova ou copie a pasta IRremote para o diretório libraries do Arduino (onde ele foi instalado).
• Execute o Arduino e verifique se a biblioteca instalada faz parte da lista de bibliotecas utilizando o menu: Sketch >> Incluir Biblioteca.
Ela deve estar no final da lista com o nome: IRremote.
OBS.: Se o Arduino já estiver sendo executado será necessário fechá-lo e executá-lo novamente para que a biblioteca seja incluída na lista.
Uma vez que a biblioteca foi instalada corretamente e os componentes devidamente conectados, primeiramente você precisa executar o programinha (decodifica_teclas) para você saber quais os
códigos hexadecimais referentes às teclas do controle remoto que vamos utilizar no nosso projeto. Para isso, baixe o arquivo (decodifica_teclas) utilizando o link:
Decodifica Teclas
E abra no editor do Arduino.
Veja na Listagem 2.1 o código desse arquivo:
Listagem 2.1
Como já foi dito, esse pequeno programa serve apenas para você saber quais os códigos hexadecimais das teclas do seu controle. Eles serão impressos no Monitor serial. Para isso,
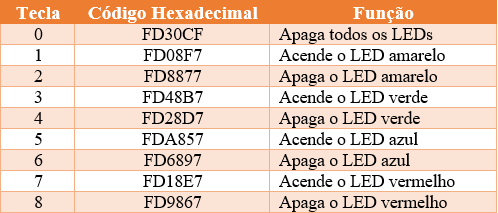
execute o programa e aperte as teclas de 0 a 8 e faça uma tabela desses códigos e as suas respectivas teclas de acordo com o exemplo da Tabela 2.1 a seguir:

Tabela 2.1 – Teclas e seus respectivos códigos
hexadecimais e suas respectivas funções.
(Imagem: do Autor)
Esses códigos são do controle remoto que vamos utilizar no projeto, não necessaria-mente serão iguais aos seus, mas qualquer que seja o controle remoto que você utilize funcionará
da mesma forma no programa. Se você mudar de controle deverá executar esse pequeno programa novamente e anotar os novos códigos. Os controles remotos são diferentes um do outro.
Agora que você já conhece os códigos das teclas do seu controle remoto, precisamos agora converter esses códigos hexadecimais para decimais para facilitar na programação. Para isso,
instale qualquer aplicativo do Google Play para executar essa tarefa ou utilize algum site de conversão de números. Existe uma infinidade de bons aplicativos para isso,
tanto para celulares quanto na web. Anote esses números conforme mostra a Tabela 2.2:

Tabela 2.2 – Teclas e seus respectivos códigos hexadecimais,
decimais e suas respectivas funções.
(Imagem: do Autor)
Agora que já conhecemos os códigos decimais das teclas que vamos utilizar no nosso projeto, vamos ao programa propriamente dito.
Conectando os componentes ao Arduino
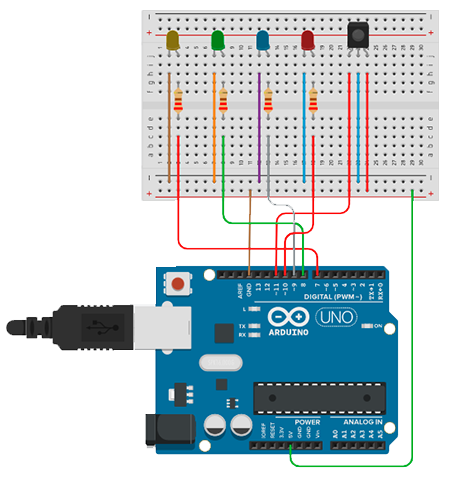
Estando com todo o material em mãos, conecte-os de acordo com o esquema mostrado na Figura 2.5:

Figura 2.5 – Conexão esquemática dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)
Faça as conexões da seguinte forma:
• Arduino – conecte o pino 5V a um dos pinos da trilha vermelha da protoboard (fio verde), e o pino GND a um dos pinos da trilha preta da protoboard (fio marrom).
• Receptor Infravermelho – conecte o primeiro terminal da esquerda (VOUT) ao pino digital 11 do Arduino (fio vermelho), o terminal seguinte (GND) a um dos pinos
da trilha preta da protoboard (fio azul), e o terceiro terminal (VCC) conecte a um dos pinos da trilha vermelha da protoboard (fio vermelho).
• LEDs – conecte o terminal da esquerda de cada LED à trilha preta da protoboard (fios marrom, laranja, lilás e azul, respectivamente), e o pino da direita conecte
a uma das extremidades dos seus respectivos resistores.
• Resistores – conecte a outra extremidade de cada resistor aos pinos digitais do Arduino: 10, 9, 8 e 7 (fios vermelho, verde, cinza e vermelho, respectivamente).
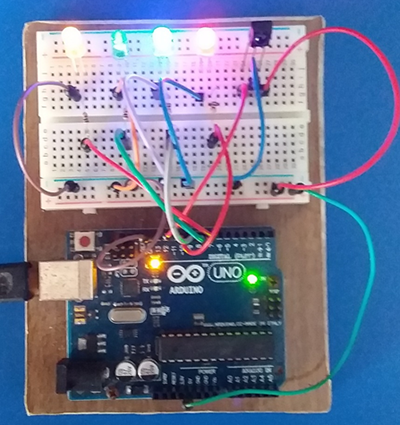
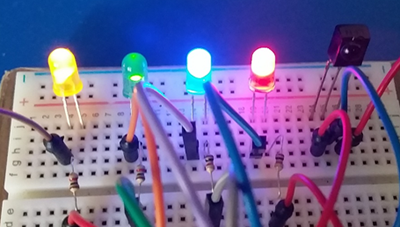
Veja nas Figura 2.6, 2.7 e 2.8 o mesmo projeto na versão real:

Figura 2.6 – Visão real das conexões dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)

Figura 2.7 – Visão em detalhes dos LEDs.
(Imagem: do Autor)

Figura 2.8 – Visão em detalhes do sensor.
(Imagem: do Autor)
Agora que já conhecemos os códigos decimais das teclas que vamos utilizar, essenciais para a execução do nosso projeto, vamos ao programa propriamente dito.
Com os componentes devidamente conectados, digite o código da Listagem 2.2, ou baixe o arquivo (leds) utilizando o link:
Controle Infravermelho com LEDs
E abra no editor do Arduino.
Listagem 2.2
Salve esse projeto com o nome (sugestão) de: controle_infravermelho_leds.
Alguns comentários sobre o código:
1) Nas linhas 26 e 29, definimos os pinos dos LEDs como pulsos de saída.
2) Nas linhas 37 a 77, utilizamos a função switch para verificar qual das teclas do con-trole foi pressionada de acordo com seu código decimal, e dessa forma,
executar a tarefa para a qual foi designada no código.
Executando o projeto:
Inicialmente conecte o cabo USB no computador, selecione uma porta utilizando o menu Ferramentas/Porta, e em seguida faça o upload do código para o
Arduino clicando no ícone Carregar (ou utilize o menu Sketch >> Carregar). Se o seu código apresentar algum tipo de erro, ele será identificado
com uma tarja sobre a linha onde se encontra o erro e/ou no rodapé do Editor, isso vai depender do tipo de erro. Cabe a você procurar saber que tipo de erro ocorreu e consertá-lo.
Testando o projeto:
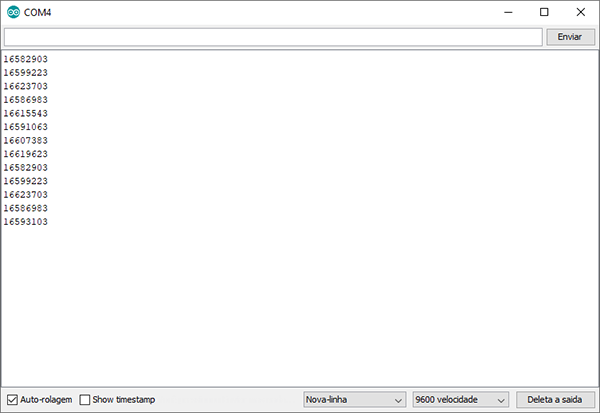
Após a execução do código, o projeto deverá mostrar no Monitor serial os valores decimais das teclas pressionadas, conforme mostra a Figura 2.9:

Figura 2.9 – Monitor mostrando os códigos decimais
das teclas pressionadas.
(Imagem: do Autor)

Atividades:
1) Utilize a tecla 9 para acender todos os LEDs ao mesmo tempo e mostre essa informação no Monitor serial.
Dúvidas:
E-mail: jorge.eider@gmail.com
WhatsApp: (55) 84-99988-4136

|