|
Na verdade, o App Inventor 2 não é instalável como se instala um software qualquer, como o Corel Draw, o Photoshop etc. Você trabalha
com o App Inventor online, além de ser gratuito. Para isso, basta criar uma conta. Se você já tiver uma conta no Google, como o gmail,
por exemplo, basta informar na hora de criar a conta. Nesse caso não será necessário criar uma senha, a senha é do próprio gmail.
Para acessar o App Inventor, clique no link abaixo:
App Inventor 2
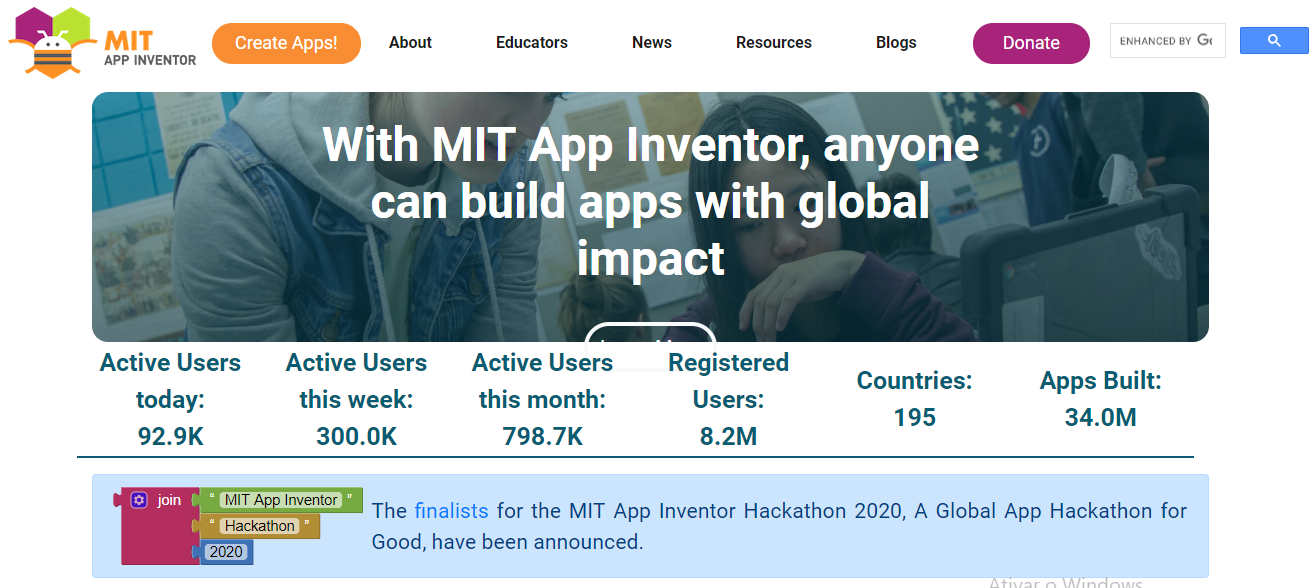
Na tela a seguir, conforme mostra a Figura 1.1 abaixo:

Figura 1.1 – Site oficial do App Inventor 2.
• Clique no botão Create Apps! para criar um novo aplicativo.
Em seguida, como já foi dito, se você já tiver uma conta no Google, poderá ser mostrada uma lista das pessoas que já acessaram o
App Inventor no seu computador, ou apenas o seu nome. Nesse caso, basta você escolher a pessoa, no caso, você, para entrar no
App Inventor, caso contrário, deverá aparecer uma tela de registro.
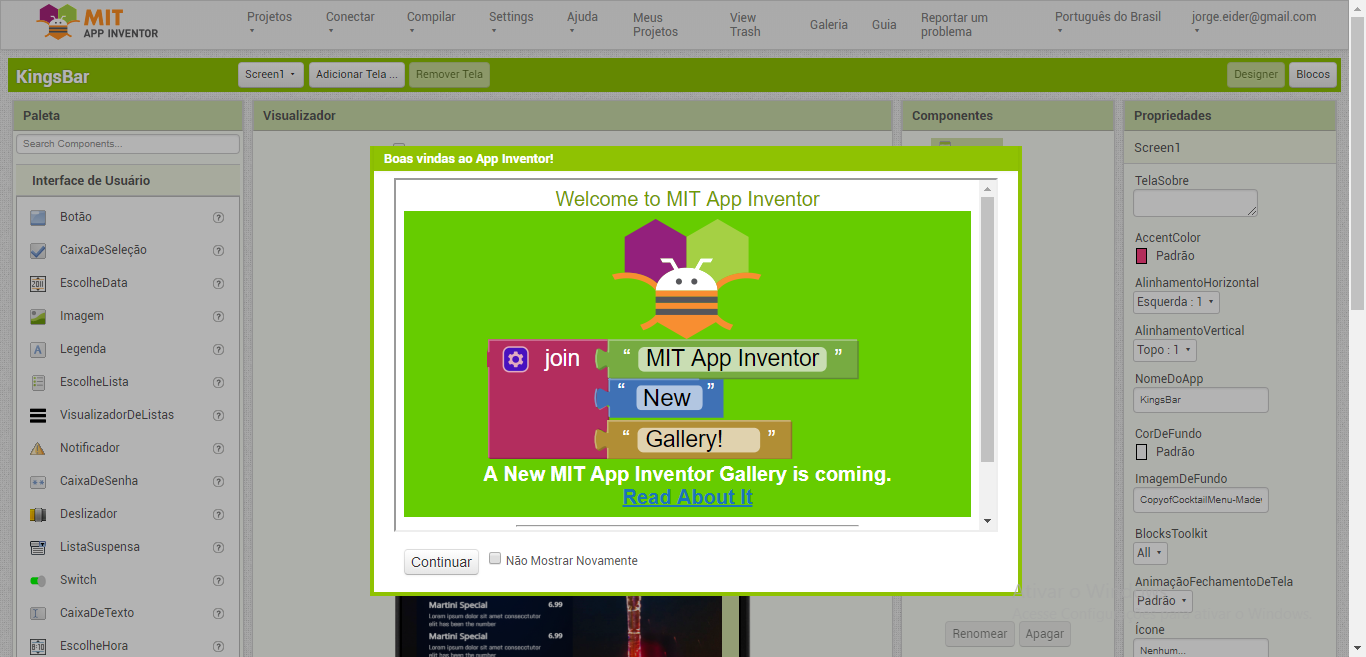
Feito isso, será mostrada a tela principal do App Inventor 2 com uma pequena janela no centro. Para ter acesso à tela principal
propriamente dita, clique no botão Continuar, conforme mostra a Figura 1.2 abaixo:

Figura 1.2 – Janela de entrada do App Inventor 2.
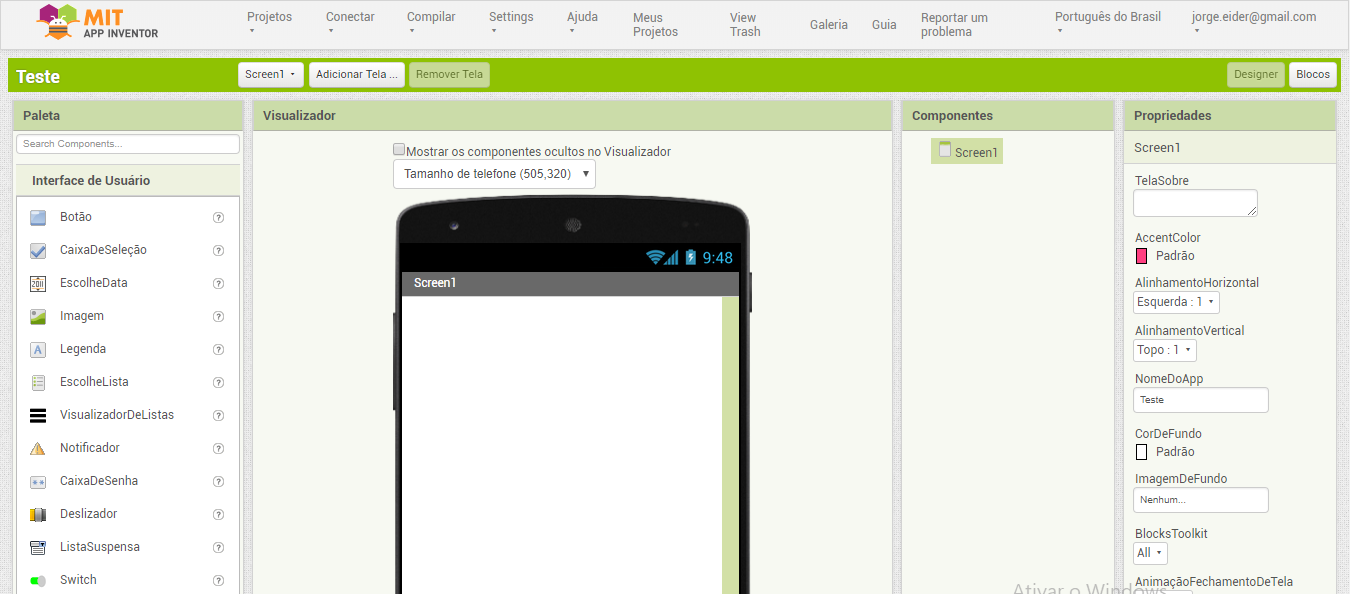
Depois disso será mostrada a tela da Figura 1.3:

Figura 1.3 – Tela principal do App Inventor 2.
Para criar um novo projeto faça o seguinte:
• Clique no menu Projetos.
• Clique em Iniciar novo Projeto.
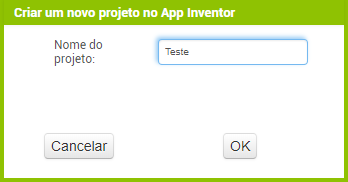
Na pequena janela apresentada, conforme mostra a Figura 1.4 abaixo:

Figura 1.4 – Janela para a criação de um novo projeto.
• Digite na caixa de texto "Nome do projeto": Teste.
• Clique no botão OK para criar o seu projeto.
Feito isso, será mostrada a tela principal com o nome do seu projeto.
O App Inventor 2 dispõe de duas telas:
• A Tela de Design
• A Tela de Blocos
A Tela de Design
Nessa tela você cria o layout do seu aplicativo, organizando os componentes que farão parte dele.
A tela de Design está dividida em quatro partes ou seções:
• Paleta – aqui você encontrará uma lista dos componentes necessários para criar o seu aplicativo. Botões, listas,
sensores, caixas de texto, legendas, calendários etc.
• Visualizador – aqui você encontra a imagem de um celular para você montar o design do seu aplicativo, arrastando e
soltando os componentes da paleta na área branca, visualizando em tempo real como deverá ficar no seu dispositivo real quando o
aplicativo for executado.
• Componentes – nesta seção serão listados todos os componentes que foram inseridos no emulador do Android, ou seja, no
celular virtual.
• Propriedades – aqui serão mostradas todas as propriedades de cada componente que for selecionado ou clicado, no emulador
ou na seção Componentes. As propriedades são diferentes para cada componente.
A Tela de Blocos
Nessa tela você cria a estrutura de blocos, ou seja, a programação do seu aplicativo. Para acessar essa tela basta clicar no botão
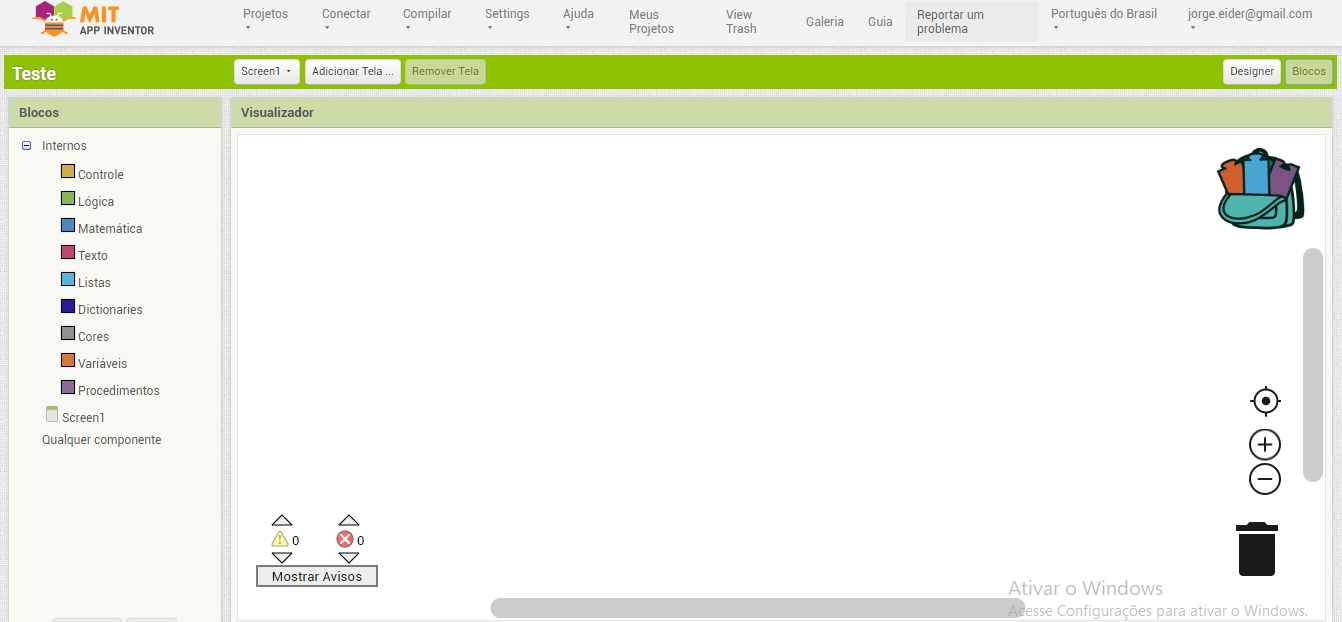
Blocos, à direita da tela. Veja essa tela na imagem abaixo:

Figura 1.5 – Tela para a criação da programação do aplicativo através de blocos.
A tela de Blocos está dividida em duas partes ou seções:
• Blocos – essa seção mostra a lista de recursos em forma de blocos que serão utilizados para criar a programação do seu aplicativo.
• Visualizador – essa seção é utilizada para montar a estrutura de blocos do aplicativo.
A partir dos próximos tutoriais veremos em detalhes todas as seções dessas telas, à medida em que forem necessárias.
| 



