|
Nesse projeto vamos criar uma tabuada com as quatro operações básicas (Adição, Subtração, Multiplicação e Divisão). Para
isso, vamos utilizar dois Deslizadores, algumas Legendas e alguns Botões. Um Deslizador servirá para o usuário selecionar o valor do
primeiro operando e o outro para o segundo operando. A faixa de valores dos Deslizadores ficarão entre 1 e 10. Os operadores serão
selecionados mediante quatro botões. As Legendas servirão para mostrar o resultado das operações e as devidas mensagens.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: TabuadaSimples.
Vamos agora alterar algumas propriedades da Tela Principal (Screen1):
• Clique em Screen1 na seção Componentes.
• Altere a propriedade CorDeFundo para uma cor customizada qualquer clicando na opção Custom.
• Altere a propriedade PrimaryColor para: Vermelho.
• Na propriedade Theme selecione a opção: Dark.
• Na caixa de texto Título, digite: Tabuada Simples, e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, as legendas e o deslizador na seguinte ordem:
• 1 Legenda.
• 1 Deslizador.
• 1 Legenda.
• 1 Deslizador.
• 1 Layout OrganizaçãoHorizontal.
• + 5 Legendas (insira as legendas no layout).
• 1 Layout OrganizaçãoHorizontal.
• 4 Botões (insira os botões no layout).
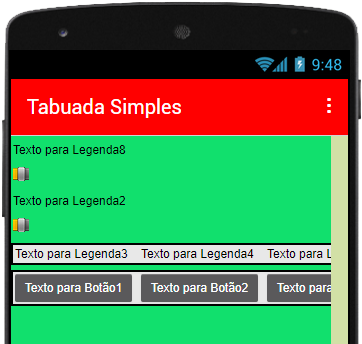
Feito isso, o seu projeto deverá ficar igual ao da Figura 11.1:

Figura 11.1 – Componentes inseridos no projeto.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem1. Clique no componente e utilize o botão Renomear na seção Componentes.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: digite: Selecione o Primeiro Operando.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do primeiro Deslizador:
• Nome: desOperando1. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorÀEsquerda: Azul.
• CorÀDireita: Vermelho.
• Largura: selecione a opção percentagem e digite: 90.
• ValorMáximo: 10.
• ValorMínimo: 1.
• PosiçãoDoIndicador: 1.
Alterando as propriedades da segunda Legenda:
• Nome: legMensagem2. Clique no componente e utilize o botão Renomear na seção Componentes.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: digite: Selecione o Segundo Operando.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do segundo Deslizador:
• Nome: desOperando2. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorÀEsquerda: Azul.
• CorÀDireita: Vermelho.
• Largura: selecione a opção percentagem e digite: 90.
• ValorMáximo: 10.
• ValorMínimo: 1.
• PosiçãoDoIndicador: 1.
Alterando as propriedades da terceira Legenda:
• Nome: legPrimeiroOperando. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Texto: digite: 1.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da quarta Legenda:
• Nome: legSinalOperacao. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Texto: digite: “+”.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da quinta Legenda:
• Nome: legSegundoOperando. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Texto: digite: 1.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sexta Legenda:
• Nome: legIgual. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Texto: digite: "=".
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sétima Legenda:
• Nome: legResultado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: digite: 2.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do primeiro Botão:
• Nome: btnAdicao. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Preto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Forma: arredondado.
• Texto: digite: “+”.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do segundo Botão:
• Nome: btnSubtracao. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Preto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Forma: arredondado.
• Texto: digite: ”-“.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do terceiro Botão:
• Nome: btnMultiplicacao. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Preto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Forma: arredondado.
• Texto: digite: “x”.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do quarto Botão:
• Nome: btnDivisao. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Preto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 10.
• Forma: arredondado.
• Texto: digite: “:”.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Para que todos os componentes fiquem com uma aparência mais profissional, vamos centralizá-los na tela.
Para isso:
• Clique na tela principal (Screen1), selecione a opção AlinhamentoHorizontal e clique em Centro: 3.
Feito isso, o seu projeto deverá ficar igual ao da Figura 11.2:

Figura 11.2 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para a qual foi designada.
Mas antes de criarmos os blocos dos componentes, precisamos criar duas variáveis globais para armazenar os valores referentes
aos dois operandos que irão fazer parte das operações. Esses dois valores serão gerados pelos Deslizadores.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: operando1 (essa será a variável utilizada para
armazenar o valor do primeiro operando selecionado pelo usuário no Deslizador).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Na lacuna digite o valor: 1.
• Utilize o mesmo procedimento para criar a segunda variável com o nome: operando2. Na lacuna do bloco azul digite também o valor: 1.
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com os valores iniciais de 1.
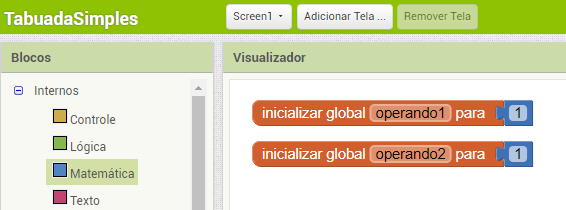
Veja na Figura 11.3 como deverá ficar o seu código:

Figura 11.3 – Inicialização das variáveis.
Agora vamos criar os códigos dos componentes:
Então vejamos:
Código para o primeiro Deslizador:
• Na tela Blocos, clique no componente desOperando1 e arraste o primeiro bloco para a área em branco.
• Clique no componente legPrimeiroOperando, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe abaixo do bloco verde.
• Clique na pequena seta e altere a opção para: global operando1.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
Feito isso, seu projeto deverá ficar igual ao da Figura 11.4:

Figura 11.4 – Código finalizado do primeiro Deslizador.
Esse bloco nos diz o seguinte: mostre na legenda legPrimeiroOperando o valor inteiro (ou arredondado) selecionado no
Deslizador pelo usuário. Em seguida, armazene na variável global operando1 o valor inteiro (ou arredondado) da posição do Deslizador.
Código para o segundo Deslizador:
• Na tela Blocos, clique no componente desOperando2 e arraste o primeiro bloco para a área em branco.
• Clique no componente legSegundoOperando, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe abaixo do bloco verde.
• Clique na pequena seta e altere a opção para: global operando2.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
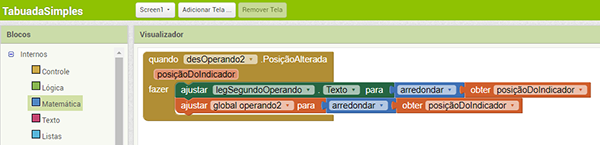
Feito isso, seu projeto deverá ficar igual ao da Figura 11.5:

Figura 11.5 – Código finalizado do segundo Deslizador.
Esse bloco nos diz o seguinte:
Mostre na legenda legSegundoOperando o valor inteiro (ou arredondado) selecionado no
Deslizador pelo usuário. Em seguida, armazene na variável global operando2 o valor inteiro (ou arredondado) da
posição do Deslizador.
Código para o primeiro Botão:
• Na tela Blocos, clique no componente btnAdicao e arraste o primeiro bloco para a área em branco.
• Clique no componente legSinalOperacao, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado. Na lacuna desse bloco
digite o sinal de adição (+).
• Clique no componente legResultado, arraste o segundo bloco e encaixe logo abaixo do bloco verde. Altere a opção CorDeFundo
para: Texto.
• Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando1.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando2.
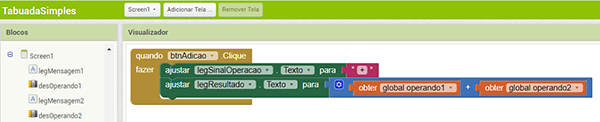
Feito isso, seu projeto deverá ficar igual ao da Figura 11.6:

Figura 11.6 – Código finalizado do primeiro Botão.
Esse bloco nos diz o seguinte:
Quando o botão btnAdicao for clicado, mostre na legenda legSinalOperacao o sinal de adição (+). Em seguida, mostre na legenda
legResultado o resultado da operação de adição dos dois números selecionados nos Deslizadores.
Código para o segundo Botão:
• Na tela Blocos, clique no componente btnSubtracao e arraste o primeiro bloco para a área em branco.
• Clique no componente legSinalOperacao, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado. Na lacuna desse bloco
digite o sinal de subtração (-).
• Clique no componente legResultado, arraste o segundo bloco e encaixe logo abaixo do bloco verde. Altere a opção CorDeFundo
para: Texto.
• Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando1.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando2.
Feito isso, seu projeto deverá ficar igual ao da Figura 11.7:

Figura 11.7 – Código finalizado do segundo Botão.
Esse bloco nos diz o seguinte:
Quando o botão btnSubtracao for clicado, mostre na legenda legSinalOperacao o sinal de subtração (-). Em seguida, mostre na
legenda legResultado o resultado da operação de subtração dos dois números selecionados nos Deslizadores.
Código para o terceiro Botão:
• Na tela Blocos, clique no componente btnMultiplicacao e arraste o primeiro bloco para a área em branco.
• Clique no componente legSinalOperacao, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado. Na lacuna desse bloco
digite o sinal de multiplicação (x).
• Clique no componente legResultado, arraste o segundo bloco e encaixe logo abaixo do bloco verde. Altere a opção CorDeFundo
para: Texto.
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando1.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando2.
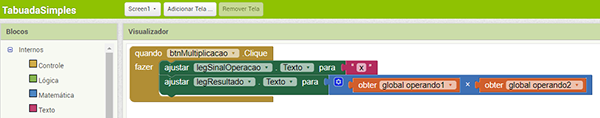
Feito isso, seu projeto deverá ficar igual ao da Figura 11.8:

Figura 11.8 – Código finalizado do terceiro Botão.
Esse bloco nos diz o seguinte:
Quando o botão btnMultiplicacao for clicado, mostre na legenda legSinalOperacao o sinal de multiplicação (x). Em seguida,
mostre na legenda legResultado o resultado da operação de multiplicação dos dois números selecionados nos Deslizadores.
Código para o quarto Botão:
• Na tela Blocos, clique no componente btnDivisao e arraste o primeiro bloco para a área em branco.
• Clique no componente legSinalOperacao, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado. Na lacuna desse bloco
digite o sinal de divisão (:).
• Clique no componente legResultado, arraste o segundo bloco e encaixe logo abaixo do bloco verde. Altere a opção CorDeFundo
para: Texto.
• Clique na categoria Matemática, arraste o sétimo bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando1.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul. Clique na pequena seta
e altere a opção para: global operando2.
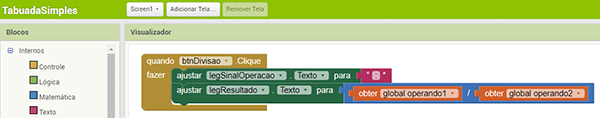
Feito isso, seu projeto deverá ficar igual ao da Figura 11.9:

Figura 11.9 – Código finalizado do quarto Botão.
Esse bloco nos diz o seguinte:
Quando o botão btnDivisao for clicado, mostre na legenda legSinalOperacao o sinal de divisão (:). Em seguida, mostre na
legenda legResultado o resultado da operação de divisão dos dois números selecionados nos Deslizadores.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
TabuadaSimples.aia
TabuadaSimples.apk
| 



