|
Nesse projeto vamos mostrar como utilizar a Caixa de Seleção selecionando alguns itens de uma suposta lista de benefícios de um
imóvel, como por exemplo, se ele tem piscina, churrasqueira, garagem etc. Nesse projeto o proprietário do imóvel informará ao
corretor o que o seu imóvel tem.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: SelecionaItensImovel.
Vamos agora alterar algumas propriedades da Tela Principal (Screen1):
Para isso:
• Clique em Screen1 na seção Componentes.
• Altere a propriedade CorDeFundo para uma cor customizada qualquer clicando na opção Custom.
• Altere a propriedade PrimaryColor para: Verde escuro.
• Na propriedade Theme selecione a opção: Dark.
• Na caixa de texto Título, digite: Imóvel - Benfeitorias, e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, as legendas e o deslizador na seguinte ordem:
• 1 Legenda.
• 1 Layout OrganizaçãoEmTabela (2 colunas por 4 linhas).
• 4 Legendas na primeira coluna e 4 na segunda.
• 1 Layout OrganizaçãoHorizontal.
• 2 Legendas. Uma ao lado da outra no mesmo layout.
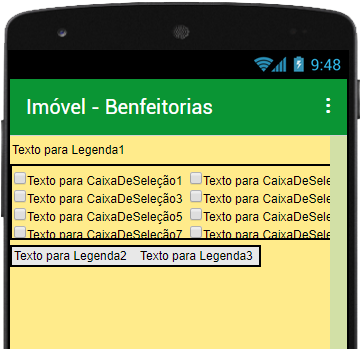
Feito isso, o seu projeto deverá ficar igual ao da Figura 12.1:

Figura 12.1 – Projeto com os componentes inseridos.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem1. Clique no componente e utilize o botão Renomear na seção Componentes.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: digite: Selecione os Benefícios do seu Imóvel.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades das Caixas de Seleção:
Como as propriedades das Caixas de Seleção são as mesmas na sua maioria, vamos fazer um resumo para facilitar:
Primeiramente vamos alterar o nome de todas elas para:
1) csChurrasqueira.
2) csGaragem.
3) csPiscina
4) csPortaoEletrico.
5) csCercaEletrica.
6) csSeguranca.
7) csBar.
8) csLareira.
Agora vamos alterar a propriedade Texto, seguindo a mesma ordem:
1) Churrasqueira.
2) Garagem.
3) Piscina
4) Portão Elétrico.
5) Cerca Elétrica.
6) Segurança.
7) Bar.
8) Lareira.
Quanto ao resto das propriedades são iguais para todas as Caixas de Seleção.
Então vejamos:
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 45.
• CorDeTexto: Custom. Selecione a cor: “005800ff” (verde escuro).
Alterando as propriedades da segunda Legenda:
• Nome: legMensagem2. Clique no componente e utilize o botão Renomear na seção Componentes.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Texto: digite: Quantidade de Itens Selecionados:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da terceira Legenda:
• Nome: legTotalItens. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Texto: digite: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Amarelo.
• AlinhamentoDoTexto: Centro: 1.
Para que todos os componentes fiquem com uma aparência mais profissional, vamos centralizá-los na tela.
Para isso:
• Clique na tela principal (Screen1), selecione a opção AlinhamentoHorizontal e clique em Centro: 3.
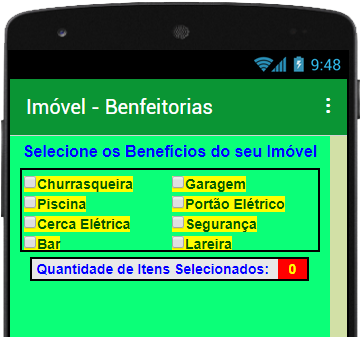
Feito isso, o seu projeto deverá ficar igual ao da Figura 12.2:

Figura 12.2 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar uma variável global para armazenar o total de itens
selecionados.
Vamos lá então:
Código para a variável:
| Na tela Blocos, clique na categoria Variáveis. |
| Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: totalItens (essa será a variável utilizada para armazenar
o total dos itens selecionados pelo usuário). |
| Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. |
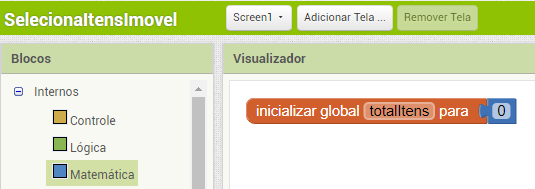
Veja na Figura 12.3 como deverá ficar o seu código:

Figura 12.3 – Inicialização da variável.
Agora vamos criar os códigos dos componentes:
Dos componentes utilizados no projeto somente as Caixas de Seleção receberão códigos, os outros são apenas informativos, não
necessitando de nenhum código.
Então vejamos:
Código para a primeira Caixa de Seleção:
| Na tela Blocos, clique no componente csChurrasqueira e arraste o primeiro bloco para a área em branco. |
| Clique na categoria Controle, arraste o terceiro bloco e encaixe na lacuna “fazer”. |
| Clique no componente csChurrasqueira, arraste o terceiro bloco verde e encaixe na lacuna “se”. |
| Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “então”. |
| Clique na pequena seta e altere a opção para: global totalItens. |
| Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do último bloco colocado. |
| Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e altere
a opção para: global totalItens. |
| Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para “1”. |
| Clique no componente legTotalItens, arraste o segundo bloco e encaixe logo abaixo do bloco vermelho. |
| Clique na pequena seta e altere a opção CorDeFundo para: Texto. |
| Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. |
| Clique na pequena seta e altere a opção para: global totalItens. |
Segunda parte do código:
| Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “senão”. |
| Clique na pequena seta e altere a opção para: global totalItens. |
| Clique na categoria Matemática, arraste o quinto bloco e encaixe no final do último bloco colocado. |
| Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. |
| Clique na pequena seta e altere a opção para: global totalItens. |
| Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o
valor “0” para “1”. |
| Clique no componente legTotalItens, arraste o segundo bloco e encaixe logo abaixo do bloco vermelho. |
| Clique na pequena seta e altere a opção CorDeFundo para: Texto. |
| Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. |
| Clique na pequena seta e altere a opção para: global totalItens. |
Feito isso, seu projeto deverá ficar igual ao da Figura 12.4:

Figura 12.4 – Código finalizado da primeira Caixa de Seleção.
Esse bloco nos diz o seguinte:
Quando essa Caixa de Seleção for alterada temos duas opções:
1) Se a caixa csChurrasqueira for marcada (ou clicada), ajuste o valor da variável global totalItens para o valor atual
adicionado de uma unidade (+1), e mostre na legenda legTotalItens o valor atualizado.
2) Caso contrário, ou seja, se a caixa for desmarcada, ajuste o valor da variável global totalItens para o valor atual
subtraído de uma unidade (-1), e mostre na legenda legTotalItens o valor atualizado.
Para a criação do código do restante das Caixas de Seleção utilize o mesmo procedimento utilizado na caixa csChurrasqueira.
Para isso, só é necessário arrastar o bloco com o nome apropriado de cada caixa. O funcionamento de cada caixa também é igual à primeira
sem nenhuma alteração.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
SelecionaItensImovel.aia
SelecionaItensImovel.apk
|




