|
Nesse projeto vamos utilizar um componente Imagem e dois Botões. Um dos botões servirá para aumentar a imagem proporcionalmente
(altura e largura), e o outro botão servirá para reduzir o tamanho da mesma imagem, também proporcionalmente.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: DimensionaImagem.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: selecione a opção: Centro: 3.
• CorDeFundo: selecione Custom para criar uma cor personalizada. Por exemplo: #eb2f0589.
• Theme: Dark.
• Título: digite: Dimensionar Imagem, e tecle Enter para confirmar.
Agora vamos inserir os componentes do nosso projeto (Imagem e Botões). Primeiramente precisamos utilizar um layout do tipo
OrganizaçãoHorizontal para colocar os dois botões na mesma linha, e logo em seguida a imagem, na seguinte ordem:
• 1 layout OrganizaçãoHorizontal.
• 2 Botões (insira os botões no layout).
• 1 Imagem.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do primeiro Botão:
• Nome: btnZoomIn. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção percentagem e digite: 20.
• Forma: arredondado.
• Texto: Zoom+.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do segundo Botão:
• Nome: btnZoomOut.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção percentagem e digite: 20.
• Forma: arredondado.
• Texto: Zoom-.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Imagem:
• Nome: imgFoto.
• Altura: selecione a opção percentagem e digite: 50.
• Largura: selecione a opção percentagem e digite: 50.
• Imagem: clique na caixa de texto para escolher uma imagem. Em seguida, clique no botão Enviar Arquivo. Na pequena janela mostrada,
clique no botão Escolher Arquivo. Feito isso, será mostrada a janela do Explorador de Arquivos do Windows. Selecione a pasta e o
arquivo e retorne ao App Inventor.
• RotationAngle: às vezes a imagem não é inserida no componente na sua posição original. Nesse caso você poderá digitar o ângulo
apropriado nessa caixa de texto para que a imagem fique na posição correta, ou você poderá tentar carregar outra imagem.
• RedimensionarParaCaber: se por acaso a imagem que você inserir no componente não preencher totalmente a área do retângulo, você poderá
clicar nessa opção para resolver esse problema. Mas nesse caso a imagem poderá ficar distorcida.
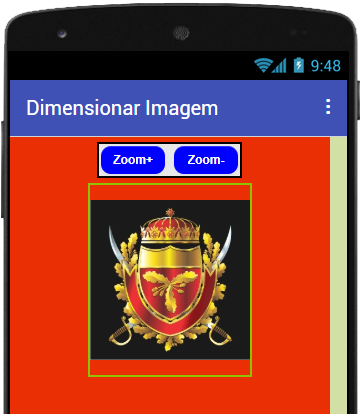
Feito isso, o seu projeto deverá ficar igual ao da Figura 13.1:

Figura 13.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar duas variáveis globais para armazenar a altura e a largura da imagem.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: altura (essa será a variável utilizada para armazenar
a altura da imagem).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 50.
• Clique novamente na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: largura (essa será a variável utilizada para armazenar a
largura da imagem).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 50.
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 50.
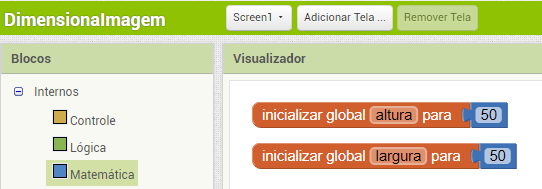
Veja na Figura 13.2 como deverá ficar o seu código:

Figura 13.2 – Variáveis inicializadas.
Agora vamos criar os códigos dos componentes:
Somente a tela principal (Screen1) e os botões receberão códigos. Nesse projeto não será necessário criar nenhum código para
o componente Imagem.
Então vejamos:
Código para a tela principal (Screen1):
• Na tela Blocos, clique no componente Screen1 e arraste o terceiro bloco para a área em branco.
• Na tela Blocos, clique no componente imgFoto, arraste o primeiro bloco verde e encaixe na primeira lacuna do último bloco.
• Clique na pequena seta e altere a opção Animação para: global PercentualDeAltura.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final desse bloco.
• Clique na pequena seta e selecione a opção: global altura.
• Clique no componente imgFoto novamente, arraste o primeiro bloco verde e encaixe logo abaixo do bloco verde.
• Clique na pequena seta e altere a opção Animação para: global PercentualDeLargura
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final desse bloco.
• Clique na pequena seta e seleciona a opção: global largura
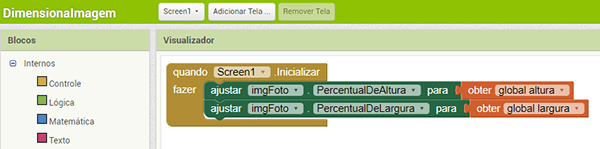
Feito isso, seu projeto deverá ficar igual ao da Figura 13.3:

Figura 13.3 – Código referente à tela principal.
Esse bloco nos diz o seguinte:
Quando o projeto for executado, mostre a imagem na tela com 50 por cento de sua altura e de sua largura em relação à tela.
Código para o primeiro Botão:
Código para a parte da altura:
• Na tela Blocos, clique no componente btnZoomIn e arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e
selecione a opção: global altura.
• Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e selecione
a opção: global altura.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul.
• Altere o valor 0 por: 1.
• Clique no componente imgFoto, arraste o primeiro bloco verde e encaixe logo abaixo do bloco vermelho.
• Altere a opção Animação para: PercentualDeAltura.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a
opção: global altura.
Código para a parte da largura:
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco verde.
• Clique na pequena seta e selecione a opção: global largura.
• Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul.
• Clique na pequena seta e selecione a opção: global largura.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor 0 por: 1.
• Clique no componente imgFoto, arraste o primeiro bloco verde e encaixe logo abaixo do bloco vermelho.
• Altere a opção Animação para: PercentualDeLargura.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a
opção: global largura.
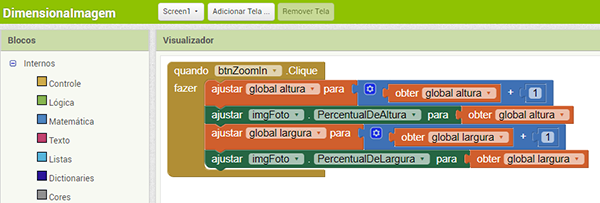
Feito isso, seu projeto deverá ficar igual ao da Figura 13.4:

Figura 13.4 – Código final do primeiro Botão.
Esse bloco nos diz o seguinte:
Quanto o botão Zoom+ (btnZoomIn) for clicado, a altura e a largura da imagem serão aumentadas proporcionalmente em uma unidade a partir
dos seus valores atualizados.
Código para o segundo Botão:
Utilize o mesmo procedimento do código do primeiro botão.
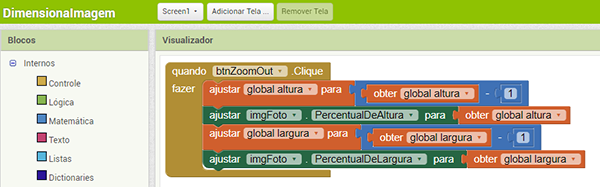
Feito isso, seu projeto deverá ficar igual ao da Figura 13.5:

Figura 13.5 – Código final do segundo Botão.
Esse bloco nos diz o seguinte:
Quanto o botão Zoom- (btnZoomOut) for clicado, a altura e a largura da imagem serão reduzidas proporcionalmente em uma unidade a partir
dos seus valores atualizados.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
DimensionaImagem.aia
DimensionaImagem.apk
| 



