|
Esse projeto é semelhante ao anterior, só que desta vez não vamos utilizar botões para di-mensionar a imagem, e sim um Deslizador.
Dessa forma, é mais prático e mais rápido dimensionar uma imagem qualquer. Além disso, vamos utilizar uma Legenda para mostrar o valor
selecionado no Deslizador.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: DimensionaImagemDeslizador.
Agora vamos alterar algumas propriedades da tela principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• Theme: Dark.
• Título: Dimensionar Imagem-Deslizador.
Feito isso, insira os componentes do nosso projeto na seguinte ordem:
• 1 Deslizador.
• 1 Legenda.
• 1 Imagem.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do Deslizador:
• Nome: desValor.
• CorÀEsquerda: Vermelho.
• CorÀDireita: Azul.
• Largura: selecione a opção percentagem e digite: 90.
• ValorMáximo: 100.
• ValorMínimo: 0.
• PosiçãoDoIndicador: 50.
Alterando as propriedades da Legenda:
• Nome: legPercentual.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Largura: selecione a opção percentagem e digite: 10.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Imagem:
• Nome: imgFoto.
• Altura: selecione a opção percentagem e digite: 50.
• Largura: selecione a opção percentagem e digite: 50.
• Imagem: clique na caixa de texto para escolher uma imagem. Em seguida, clique no botão Enviar Arquivo. Na pequena janela
mostrada, clique no botão Escolher Arquivo. Feito isso, será mostrada a janela do Explorador de Arquivos do Windows. Selecione a pasta
e o arquivo e retorne ao App Inventor.
• RotationAngle: às vezes a imagem não é inserida no componente na sua posição original. Nesse caso você poderá digitar o
ângulo apropriado nessa caixa de texto para que a imagem fique na posição correta, ou você poderá tentar carregar outra imagem.
• RedimensionarParaCaber: se por acaso a imagem que você inserir no componente não preencher totalmente a área do retângulo,
você poderá clicar nessa opção para resolver esse problema. Mas nesse caso a imagem poderá ficar distorcida.
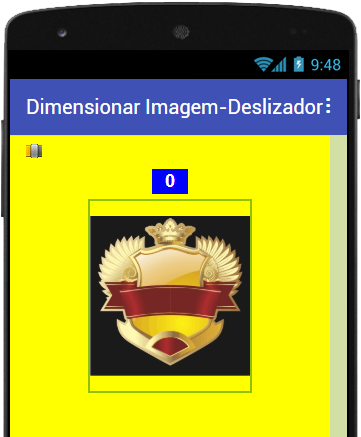
Feito isso, o seu projeto deverá ficar igual ao da Figura 14.1:

Figura 14.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar duas variáveis globais para armazenar a altura e a largura
da imagem.
Vamos lá então:
Inicialização das variáveis:
Utilize o mesmo procedimento do projeto anterior para a criação das duas variáveis (altura e largura), inclusive com os mesmos
valores.
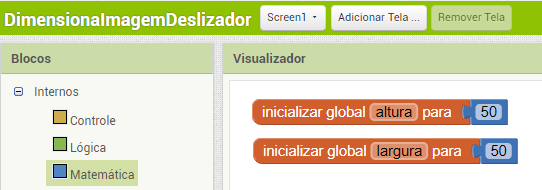
Veja na Figura 14.2 como deverá ficar o seu código:

Figura 14.2 – Variáveis inicializadas.
Esse bloco nos diz o seguinte:
Quando o projeto for inicializado serão criadas duas variáveis globais, uma para a altura e outra para a largura, ambas com
o valor 50.
Agora vamos criar os códigos dos componentes:
Somente a tela principal (Screen1) e o Deslizador receberão códigos.
Então vejamos:
Código para a tela principal (Screen1):
Utilize o mesmo procedimento do projeto anterior para dimensionar a imagem quando o projeto for executado, entretanto, adicione
o seguinte código:
• Na tela Blocos, clique no componente legPercentual e arraste o segundo bloco e en-caixe logo abaixo do bloco verde.
• Clique na pequena seta e altere a opção CorDeFundo para: Texto.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe no final do bloco verde. Altere o valor para: 50.
Feito isso, seu projeto deverá ficar igual ao da Figura 14.3:

Figura 14.3 – Código referente à tela principal.
Esse bloco nos diz o seguinte:
Quando o projeto for executado, mostre a imagem na tela com 50 por cento de sua altura e de sua largura em relação à tela,
e mostre na legenda legPercentual o valor 50.
Criando o Código do Deslizador:
• Na tela Blocos, clique no componente desValor e arraste o primeiro bloco para a área em branco.
• Clique no componente legPercentual, arraste o segundo bloco e encaixe na primeira lacuna do bloco marrom.
• Clique na pequena seta e altere a opção CorDeFundo para: Texto.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
• Clique no componente imgFoto, arraste o primeiro bloco verde e encaixe logo abaixo do bloco verde.
• Clique na segunda seta e selecione a opção para: PercentualDeAltura.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
• Clique novamente no componente imgFoto, arraste o primeiro bloco verde e encaixe logo abaixo do último bloco.
• Clique na segunda seta e selecione a opção para: PercentualDeLargura.
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
Feito isso, o código do Deslizador deverá ficar igual ao da Figura 14.4:

Figura 14.4 – Código do Deslizador finalizado.
Esse bloco diz o seguinte:
Quando a posição do Deslizador for alterada, para mais ou para menos, o valor atual do Deslizador será mostrado na legenda
legPercentual, e a foto será aumentada ou reduzida para o percentual indicado no Deslizador.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
DimensionaImagemDeslizador.aia
DimensionaImagemDeslizador.apk
|