|
Nesse projeto vamos utilizar algumas imagens, de forma que, quando elas forem clicadas, uma mensagem será mostrada em uma legenda.
Para isso vamos utilizar oito imagens com algumas bandeiras do Brasil. Quando uma bandeira for clicada o nome do estado referente àquela
bandeira será mostrada na legenda. Esse projeto é ideal para você fazer uma espécie de teste de múltipla escolha. Você poderia utilizar
para as imagens os estados de um país, sinais de trânsito, presidentes de um determinado país, entre outras sugestões.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: ImagensClicaveis.
Agora vamos alterar algumas propriedades da tela principal (Screen1).
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Laranja.
• PrimaryColor: Amarelo.
• Theme: Black Tile Text.
• Título: Imagens Clicáveis.
Iremos agora inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda.
• 1 Layout OrganizaçãoEmTabela.
• 8 Imagens.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Texto: Clique na Bandeira para saber o nome do Estado.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do Layout OrganizaçãoEmTabela:
• Colunas: 2.
• Largura: selecione a opção percentagem e digite: 90.
• Linhas: 4.
Alterando as propriedades da primeira Imagem:
• Nome: imgAC.
• Clickable: marque o checkbox para tornar a imagem clicável.
• Imagem: clique na caixa de texto para selecionar a imagem para ser carregada no componente: Acre.png.
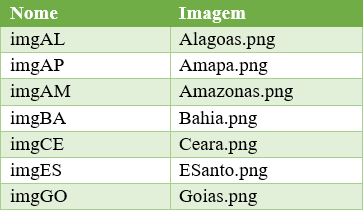
Utilize o mesmo procedimento para alterar as propriedades dos outros componentes Imagem de acordo com a Tabela a seguir:

Tabela 1
Alterando as propriedades da segunda Legenda:
• Nome: legNomeBandeira.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Largura: selecione a opção percentagem e digite:90.
• Texto: Nome do Estado.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
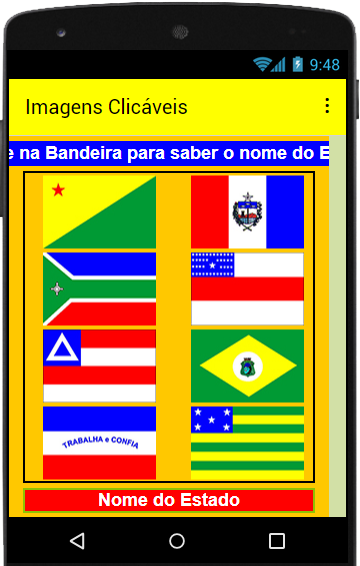
Feito isso, o seu projeto deverá ficar igual ao da Figura 16.1:

Figura 16.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Dos componentes utilizados no projeto somente os componentes Imagem receberão códigos, os outros são apenas informativos,
não necessitando de nenhum código.
Então vejamos:
• Na tela Blocos, clique no componente imgAC e arraste o primeiro bloco para a área em branco.
• Clique no componente legNomeBandeira, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado.
• Na lacuna entre aspas desse bloco digite: Acre.
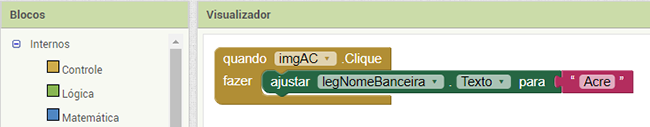
Feito isso, seu projeto deverá ficar igual ao da Figura 16.2:

Figura 16.2 – Código finalizado da primeira Imagem.
Esse bloco nos diz o seguinte:
Quando a imagem com a Bandeira do Acre for clicada, será mostrado na legenda legNomeBandeira o nome do Estado: Acre. Da mesma
forma, os outros componentes Imagem mostrarão o nome do seu respectivo Estado quando forem clicados.
Utilize o mesmo procedimento para criar os códigos dos outros componentes Imagem. Depois de terminado todo o código, teste o
seu projeto em um dispositivo e confira o resultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
ImagensClicaveis.aia
ImagensClicaveis.apk
|




