|
Nesse tutorial vamos mostrar como utilizar tags HTML nas legendas, como por exemplo: negrito, sublinhado, itálico etc. Para isso vamos
utilizar algumas legendas e alguns botões, de forma que, quando os botões forem clicados, as mensagens nas legendas sejam formatadas de acordo
com as tags informadas nos botões.
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: LegendasComHtml.
Agora vamos alterar algumas propriedades da tela principal (Screen1).
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Marrom.
• PrimaryColor: Azul.
• Theme: Dark.
• Título: Legendas Com HTML.
Iremos agora inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda.
• 1 Layout OrganizaçãoHorizontal (vai servir somente como separador).
• 1 Layout OrganizaçãoEmTabela.
• 6 Botões.
• 6 Legendas.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Texto: Clique no botão apropriado para ver o resultado:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do Layout OrganizaçãoHorizontal::
• Nome: layoutOrgHorizontal.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades do Layout OrganizaçãoEmTabela:
• Nome: layoutOrgEmTabela.
• Colunas: 2.
• Largura: selecione a opção percentagem e digite: 90.
• Linhas: 6.
Alterando as propriedades dos Botões:
Arraste seis botões e coloque-os na primeira coluna da tabela. Altere os nomes e as propriedades Texto de cada botão de acordo com a Tabela 1:

Tabela 1
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: Clique no botão apropriado para ver o resultado:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Preto.
Alterando as propriedades das Legendas:
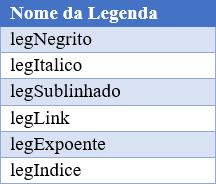
Arraste seis legendas e coloque-as na segunda coluna da tabela. Altere os nomes de cada legenda de acordo com a Tabela 2:

Tabela 2
• CorDeFundo: Branco.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: Deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Feito isso, o seu projeto deverá ficar igual ao da Figura 17.1:

Figura 17.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado. Somente os botões receberão códigos.
Então vejamos:
• Na tela Blocos, clique no componente btnNegrito e arraste o primeiro bloco para a área em branco.
|
• Clique no componente legNegrito, arraste o segundo bloco e encaixe na lacuna “fazer” do bloco marrom. Altere a
opção CorDeFundo para: Texto.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco colocado.
|
• Na lacuna entre aspas desse bloco digite: <b>Negrito</b>.
|
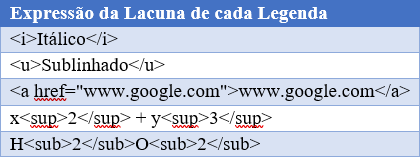
Repita essa mesma operação para o restante dos botões. Preencha as lacunas desses botões com as expressões mostradas na Tabela 3:

Tabela 3
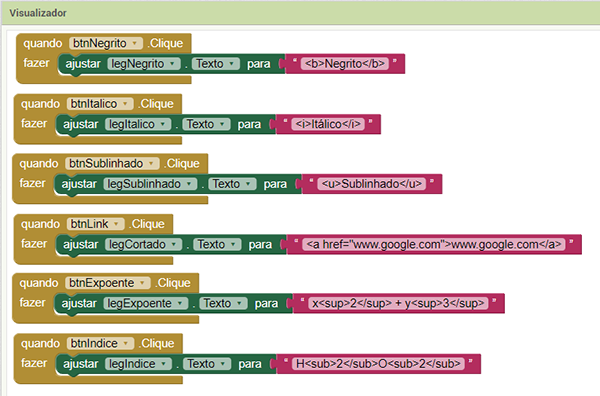
Feito isso, seu projeto deverá ficar igual ao da Figura 17.2:

Figura 17.2 – Código finalizado da primeira Imagem.
Esse bloco nos diz o seguinte:
Quando cada botão for clicado, será mostrado na respectiva legenda o texto formatado em HTML de acordo com o rótulo de cada um.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
LegendasComHtml.aia
LegendasComHtml.apk
|




