|
O código QR foi inventado pela indústria automotiva. A Toyota pediu ao seu fornecedor Denso Wave para desenvolver um código de barras para
identificar os componentes com segurança e facilidade. Os geradores QR foram originalmente usados em aplicações industriais. Portanto, eles tinham que
ser facilmente impressos em forma e tamanho, bem como permanecer legíveis quando parcialmente destruídos ou sujos.
Um código QR é um código de barras bidimensional que armazena informações em pontos pretos e brancos (chamados pixels de dados ou “módulos de
código QR”). Além da versão em preto e branco, você também pode criar um código QR colorido. Para que esses códigos funcionem sem problemas, certifique-se
de que o contraste é suficiente e o resultado não é negativo (em termos de cor). Para tornar seu código QR ainda melhor, você também pode obter um código
QR com logotipo. Um código QR pode ser um texto, uma URL, um SMS ou informações de contato.
Os códigos QR são o caminho a percorrer para criar um link entre os produtos do mundo real (marcados com o código QR) e a Internet Móvel, em
qualquer lugar, a qualquer hora. Como os códigos QR facilitam a transferência de um link da web para um telefone celular, eles fornecem uma barreira
significativamente menor para visitar um site com um telefone inteligente. Mas você também pode trabalhar com outros textos e dados, como mensagens publicitárias,
números de telefone e até cartões de visita inteiros em formato vCard.
Como outros códigos, o símbolo do código QR pode ser capturado com dispositivos de imagem, como uma câmera, e depois processado digitalmente.
Um software prepara os dados da imagem capturada até que possam ser processados por algoritmos de acordo com o padrão do código QR para que o conteúdo do
código QR possa ser lido. Esse processo é auxiliado pelo uso da correção de erros Reed-Solomon - que também é usada para CDs de áudio para garantir que
os dados ainda possam ser lidos corretamente, mesmo com pequenos arranhões na superfície.
Nesse tutorial vamos criar um projeto para ler um QR Code com qualquer tipo de informação. Após a leitura você será direcionado para o tipo de
informação contido no QR Code, seja um SMS, uma URL, um e-mail ou qualquer outra informação.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: LerQRCode.
Agora vamos alterar algumas propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Marrom Claro.
• PrimaryColor: Marrom Escuro.
• Theme: Dark.
• Título: Leitor de QR Code.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Botão.
• 1 Legenda (para mostrar o texto lido).
• 1 Navegador Web (para mostrar o resultado da leitura. Um site por exemplo).
• 1 Botão.
• 1 CódigoDeBarras
• 1 IniciadorDeAtividades.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do primeiro Botão:
• Nome: btnEscanearQR.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Largura: 40 por cento.
• Texto: Escanear QR:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Legenda:
• Nome: legTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• FamíliaDaFonte: sem serifa.
• Texto: Texto.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Marrom Escuro.
Alterando as propriedades do Navegador Web:
• Nome: vwURL.
• Altura: preencher principal.
• Largura: preencher principal.
Alterando as propriedades do segundo Botão:
• Nome: btnVoltar.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 16.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Texto: Voltar.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do Código de Barras:
• Nome: lcbLeitorQR.
Alterando as propriedades do Iniciador de Atividades:
• Nome: iniAtividade.
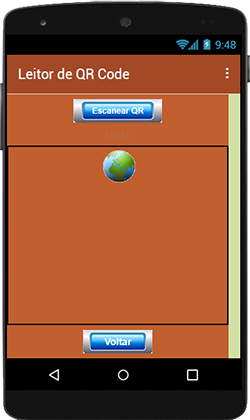
Feito isso, o seu projeto deverá ficar igual ao da Figura 21.1:

Figura 21.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Vamos lá então:
Código para o Botão btnEscanearQR:
• Na tela Blocos, clique no componente btnEscanearQR e arraste o primeiro bloco para a área em branco.
|
• Clique no componente lcbLeitorQR, arraste o segundo bloco e encaixe na lacuna "fazer" do bloco marrom.
|
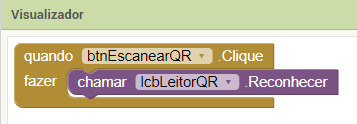
Feito isso, o seu código deverá ficar igual ao da Figura 21.2:

Figura 21.2 – Código final do Botão btnEscanearQR.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, chame o leitor de código QR. Nessa etapa será mostrada uma linha vermelha em uma área retangular para que você escaneie qualquer código QR.
Código para o código de Barras lcbLeitorQR:
• Na tela Blocos, clique no componente lcbLeitorQR e arraste o primeiro bloco para a área em branco.
|
• Clique no componente vwURL, arraste o nono bloco roxo e encaixe na lacuna “fazer” do bloco marrom.
|
• Clique no componente lcbLeitorQR e arraste o primeiro bloco verde e encaixe no final do bloco roxo.
|
• Clique no componente legTexto, arraste o primeiro bloco e encaixe logo abaixo do bloco roxo. Altere a opção CorDeFundo para: Texto.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique no componente Voltar, arraste o quarto bloco verde e encaixe logo abaixo do bloco verde.
|
• Clique na categoria Lógica, arraste o primeiro bloco e encaixe no final do bloco verde.
|
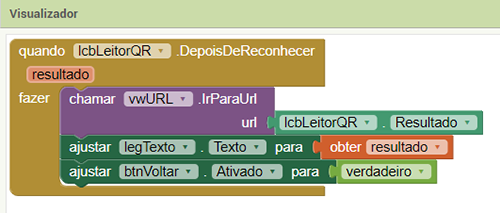
Feito isso, o seu código deverá ficar igual ao da Figura 21.3:

Figura 21.3 – Código final do componente lcbLeitorQR.
Esse bloco nos diz o seguinte:
Depois de lido o código QR, será mostrada na legenda legTexto a informação lida. Por exemplo, o endereço de um site, e no componente NavegadorWeb
a página da URL lida (caso seja uma URL) será mostrada.
Código para o Botão btnVoltar:
• Na tela Blocos, clique no componente btnVoltar e arraste o primeiro bloco para a área em branco.
|
• Clique no componente vwURL, arraste o quarto bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere
a opção “SeguirLinks” para:
“UrlInicial”.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde.
|
• Clique no componente legTexto, arraste o segundo bloco verde e encaixe logo abaixo do bloco verde. Altere a
opção CorDeFundo para: Texto.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde. Na lacuna em branco, digite: Texto.
|
• Clique no componente btnVoltar, arraste o quarto bloco verde e encaixe logo abaixo do bloco verde.
|
• Clique na categoria Lógica, arraste o segundo bloco e encaixe no final do bloco verde.
|
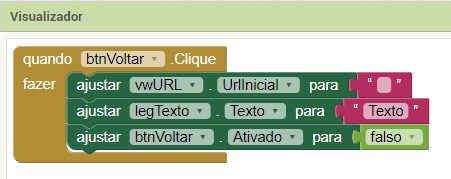
Feito isso, o seu código deverá ficar igual ao da Figura 21.4:

Figura 21.4 – Código final do Botão btnVoltar.
Esse bloco nos diz o seguinte:
Quando o botão Voltar for clicado, volte à situação original e desabilite o botão Voltar.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
LerQRCode.aia
LerQRCode.apk
|




