|
O código QR foi inventado pela indústria automotiva. A Toyota pediu ao seu fornecedor Denso Wave para desenvolver um código de barras para
identificar os componentes com segurança e facilidade. Os geradores QR foram originalmente usados em aplicações industriais. Portanto, eles tinham que
ser facilmente impressos em forma e tamanho, bem como permanecer legíveis quando parcialmente destruídos ou sujos.
Um código QR é um código de barras bidimensional que armazena informações em pontos pretos e brancos (chamados pixels de dados ou “módulos de
código QR”). Além da versão em preto e branco, você também pode criar um código QR colorido. Para que esses códigos funcionem sem problemas, certifique-se
de que o contraste é suficiente e o resultado não é negativo (em termos de cor). Para tornar seu código QR ainda melhor, você também pode obter um código
QR com logotipo. Um código QR pode ser um texto, uma URL, um SMS ou informações de contato.
Os códigos QR são o caminho a percorrer para criar um link entre os produtos do mundo real (marcados com o código QR) e a Internet Móvel, em
qualquer lugar, a qualquer hora. Como os códigos QR facilitam a transferência de um link da web para um telefone celular, eles fornecem uma barreira
significativamente menor para visitar um site com um telefone inteligente. Mas você também pode trabalhar com outros textos e dados, como mensagens publicitárias,
números de telefone e até cartões de visita inteiros em formato vCard.
Nesse tutorial vamos criar um projeto para criar um QR Code com qualquer tipo de informação, seja um SMS, uma URL, um e-mail ou qualquer outra informação.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CriarQRCode.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Marrom Claro.
• PrimaryColor: Marrom Escuro.
• Theme: Dark.
• Título: Criador de QR Code.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (para mostrar uma mensagem).
• 1 Caixa de Texto (para receber a informação).
• 1 Botão (para criar o QR Code).
• 1 Imagem (para mostrar o QR Code gerado).
• 1 IniciadorDeAtividades.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Legenda:
• Nome: legTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• FamíliaDaFonte: sem serifa.
• Texto: Digite a informação desejada:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Caixa de Texto:
• Nome: ctTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• FamíliaDaFonte: sem serifa.
• Largura: 90 por cento.
• Texto: Deixe em branco.
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades do Botão:
• Nome: btnCriarQR.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 16.
• FamíliaDaFonte: sem serifa.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Largura: 60 por cento.
• Texto: Criar um QR Code:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Preto.
Alterando as propriedades da Imagem:
• Nome: imgQRCode.
• Esse componente receberá o código criado.
Alterando as propriedades do Iniciador de Atividades:
• Nome: iniAtividade.
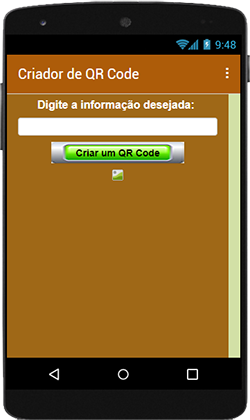
Feito isso, o seu projeto deverá ficar igual ao da Figura 22.1:

Figura 22.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Vamos lá então:
Código para o Botão btnCriarQR:
• Na tela Blocos, clique no componente btnCriarQR e arraste o primeiro bloco para a área em branco.
|
• Clique no componente iniAtividade, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom.
Altere a opção Ação por: UrlDeDados.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde.
|
• Clique na categoria Texto, arraste o segundo bloco e encaixe na primeira lacuna do bloco vermelho. Na lacuna em branco digite:
“http://qrcode.kaywa.com/img.php?s=20&d=”.
|
• Clique no componente ctTexto, arraste o segundo bloco verde e encaixe na segunda lacuna do bloco vermelho. Altere a
opção CorDeFundo por: Texto.
|
• Clique no componente iniAtividade, arraste o segundo bloco roxo e encaixe logo abaixo do bloco verde. Altere a
opção Ação” por: UrlDeDados.
|
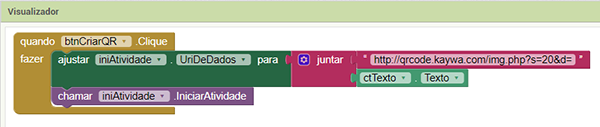
Feito isso, o seu código deverá ficar igual ao da Figura 22.2:

Figura 22.2 – Código final do Botão btnCriarQR.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, chame o leitor de código QR. Nessa etapa será mostrada uma linha vermelha em uma área retangular para que você escaneie qualquer código QR.
Código para o código do componente iniAtividade:
• Na tela Blocos, clique no componente iniAtividade e arraste o terceiro bloco para a área em branco.
|
• Clique no componente imgQRCode, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom.
Altere a opção Animação para: Imagem.
|
• Clique no componente iniAtividade, arraste o primeiro bloco verde e encaixe no final do bloco verde. Altere a
opção Ação por: Resultado.
|
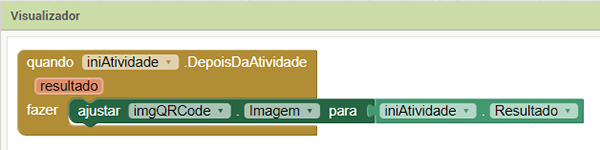
Feito isso, o seu código deverá ficar igual ao da Figura 22.3:

Figura 22.3 – Código final do componente iniAtividade.
Esse bloco nos diz o seguinte:
Depois que o código QR for criado, carregue e mostre o mesmo no componente imgQRCode.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CriarQRCode.aia
CriarQRCode.apk
|




