|
Um pentágono é definido como um polígono que tem 5 lados iguais. Os 5 ângulos presentes no pentágono também são iguais. Um pentágono pode ser dividido em 5 triângulos semelhantes.
A medição de cada ângulo interior em um pentágono regular é de 108 graus.
A fórmula para calcular a área de um pentágono é a seguinte:
Área = (5/2) * l * a
Onde:
l – é o lado do pentágono
a – é o comprimento do apótema
Exemplo:
Suponha que o lado de um certo pentágono seja 13 cm e o comprimento do seu apótema seja 5 cm. Calcule sua área:
Área do Pentágono = (5/2) * 13 * 5 = 162.5.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CalculoAreaPentagono.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Verde Escuro.
• Theme: Dark.
• Título: Área de um Pentágono.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (mensagem).
• 1 Legenda (fórmula).
• 1 Imagem (imagem do pentágono).
• 1 Legenda (solicitação das informações).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Lado).
• 1 Caixa de Texto (Lado).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Apótema).
• 1 Caixa de Texto (Apótema).
• 1 Botão.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: A Fórmula para calcular a Área de um Pentágono é a seguinte:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Legenda:
• Nome: legFormula.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: (5/2) * l x a.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Vermelho.
Alterando as propriedades da Imagem:
• Nome: imgPentagono.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• RedimensionarParaCaber: clique nessa opção para que a imagem caiba perfeitamente no componente Imagem.
Alterando as propriedades da terceira Legenda:
• Nome: legMensagem2.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: Informe o Lado e o Apótema do Pentágono:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legLado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 25 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Lado.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Branco.
Alterando as propriedades da primeira Caixa de Texto:
• Nome: ctLado.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• SomenteNúmeros: marque o checkbox para aceitar somente números.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades da quinta Legenda:
• Nome: legApotema.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 25 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Apótema:
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Branco.
Alterando as propriedades da segunda Caixa de Texto:
• Nome: ctApotema.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• SomenteNúmeros: marque o checkbox para aceitar somente números.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do Botão:
• Nome: btnCalcular.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• TamanhoDaFonte: 16.
• Texto: Calcular.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sexta Legenda:
• Nome: legResultado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Largura: 25 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
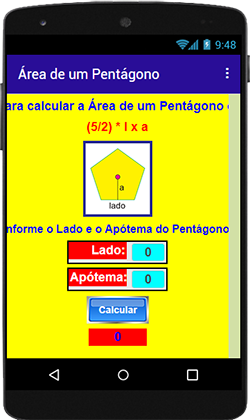
Feito isso, o seu projeto deverá ficar igual ao da Figura 28.1:

Figura 28.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Mas antes de criarmos o código propriamente dito, precisamos criar três variáveis globais para armazenar os valores
do lado, do apotema (informados pelo usuário) e também do resultado.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
|
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: lado (essa será a variável utilizada para
armazenar o valor do lado informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: apotema
(essa será a variável utilizada para armazenar o valor do apótema informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: resultado
(essa será a variável utilizada para armazenar o resultado da operação).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
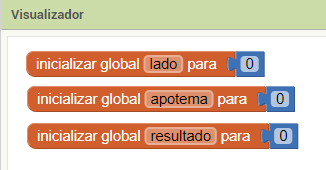
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 0. Veja na Figura 28.2 como
deverá ficar o seu código:

Figura 28.2 – Variáveis inicializadas.
Agora vamos aos códigos dos componentes:
Apenas o componente Botão receberá código. Os outros componentes serão apenas informativos.
Então vamos lá:
Código para o Botão:
• Na tela Blocos, clique no componente btnCalcular e arraste o primeiro bloco para a área em branco.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global lado.
|
• Clique no componente ctLado, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global altura.
|
• Clique no componente ctApotema, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sétimo bloco e encaixe no final do último bloco colocado.
|
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para: “2”.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe na segunda lacuna do bloco azul.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segun-da lacuna do bloco azul. Clique na pequena seta e selecione a opção: global lado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segun-da lacuna do bloco azul. Clique na pequena seta e selecione a opção: global apotema.
|
• Clique no componente legResultado, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a opção: global resultado.
|
Feito isso, o seu código deverá ficar igual ao da Figura 28.3:

Figura 28.3 – Código final do Botão.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, os valores informados nas caixas de texto pelo usuário serão armazenados nas variáveis globais lado e apotema, e em seguida,
a variável global resultado ar-mazenará o resultado da operação. Finalmente, o resultado será mostrado na legenda legResultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalculoAreaPentagono.aia
CalculoAreaPentagono.apk
|




