|
Nesse tutorial vamos utilizar apenas um botão, de forma que, toda vez que o botão for clicado a cor de fundo da tela será alterada
aleatoriamente. As cores RGB (Red, Green e Blue) geram milhões de cores, considerando que cada uma das três cores primárias pode
gerar 256 tons da própria cor, isso nos dará:
255 x 256 x 256 = 16.777.216 cores diferentes.
Então vamos ver como fazer isso:
• Abra o App Inventor acessando o link:
App Inventor 2
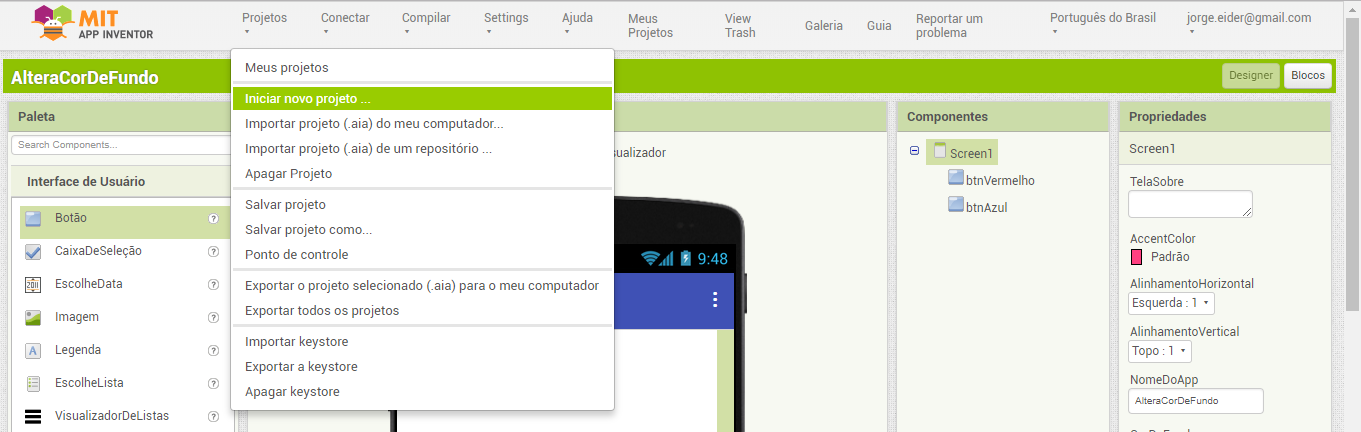
• Na tela principal selecione a opção: Iniciar novo projeto do menu superior Projetos, conforme mostra a Figura 4.1:

Figura 4.1 – Menu para criar um novo Projeto.
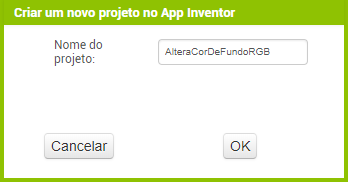
• Feito isso, será mostrada uma pequena janela para nomear o projeto, conforme mostra a Figura 4.2:

Figura 4.2 – Janela para nomear o Projeto.
• Digite o nome que consta da caixa de texto e clique em OK para confirmar.
Agora vamos alterar algumas propriedades da Tela Principal (Screen1):
Alterando as propriedades da Tela Principal:
Na tela principal (Screen1), vamos alterar apenas o Alinhamento Horizontal, o Título e o Tema.
Para isso:
• Clique na tela principal (Screen1) na seção Componentes.
• Na propriedade AlinhamentoHorizontal clique na opção: Centro: 3.
• No combobox Theme selecione a opção Dark.
• Na caixa de texto Título, digite: Altera a Cor de Fundo RGB, e tecle Enter para confirmar.
Iremos agora inserir o componente do nosso projeto, ou seja, o botão:
• Clique no componente Botão na Paleta e insira no emulador.
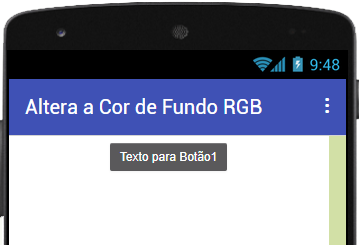
• Feito isso, o seu projeto deverá ficar igual ao da Figura 4.3:

Figura 4.3 – Projeto com o componente inserido.
Alterando as propriedades do Botão:
Agora vamos alterar algumas propriedades do botão. Primeiramente vamos criar um nome mais apropriado para o botão para utilizarmos
no código.
Para isso:
• Clique no botão, na tela do emulador ou na seção Componentes.
• Logo abaixo, na seção Componentes, clique no botão Renomear.
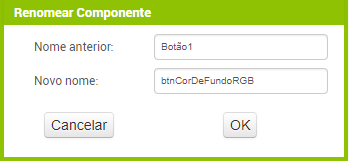
• Será mostrada uma pequena janela para criarmos um novo nome para o botão. Digite o nome que se encontra na caixa de texto,
conforme mostra a Figura 4.4:

Figura 4.4– Janela para nomear o botão.
Esse nome será utilizado para identificar o botão no código, portanto, não utilize espaços, caracteres especiais nem comece com um número.
Além disso, crie um nome compatível com sua função, assim será mais fácil identificá-lo no código e saber o que ele faz.
Agora vamos alterar algumas propriedades dele.
Para isso:
Na seção Propriedades, altere as seguintes:
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Forma: arredondado.
• Texto: Cor de Fundo RGB.
• CorDeTexto: Branco.
Depois disso, o seu projeto deverá ficar igual ao da Figura 4.5:

Figura 5.5– Design do Projeto finalizado.
Agora vamos criar os códigos do componente e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Código para o Botão:
Agora que terminamos a parte visual do nosso projeto, vejamos como criar o nosso código.
Para isso:
• Clique no botão Blocos, no canto superior direito da tela.
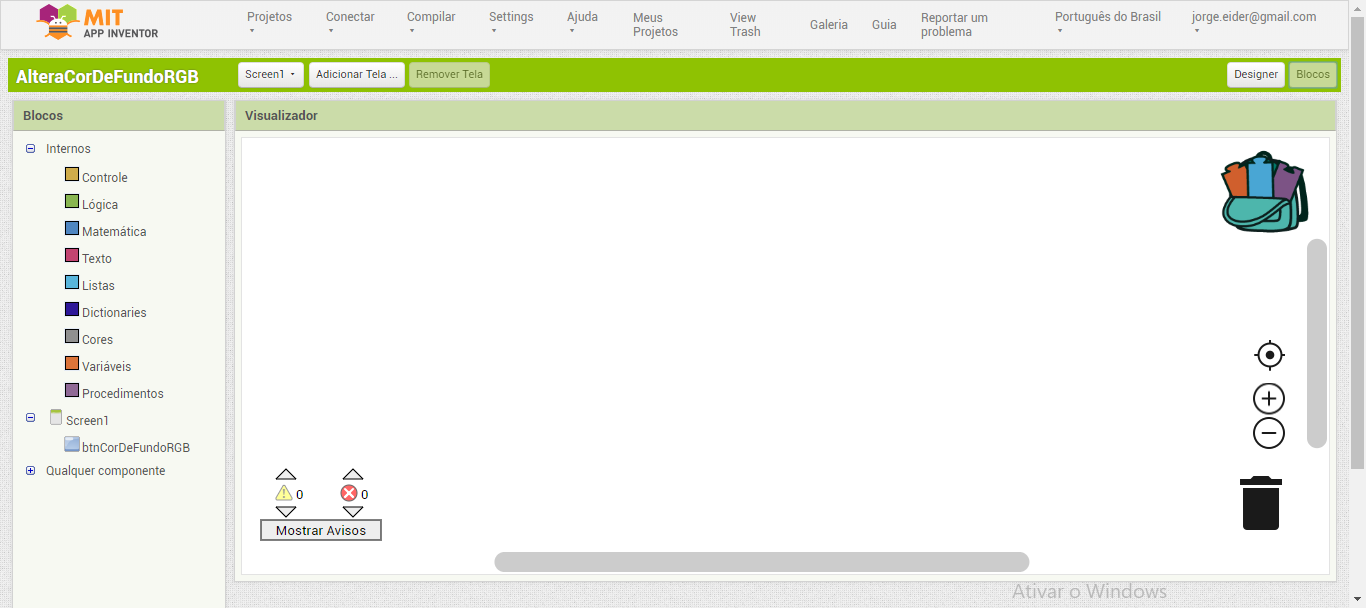
• Feito isso, será mostrada a tela da Figura 4.6:

Figura 4.6– Tela Blocos.
O que vamos fazer agora é arrastar os blocos que queremos e montar o código do nosso aplicativo.
Então vamos lá:
• Na seção Blocos, clique no botão btnCorDeFundoRGB.
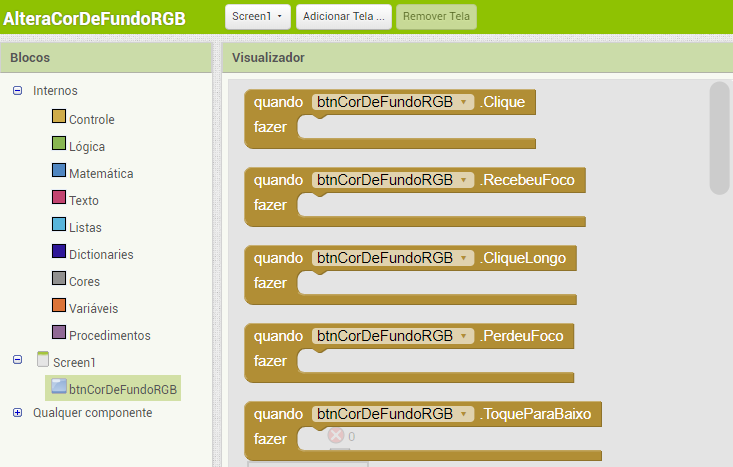
• Feito isso, serão apresentados todos os blocos de código referente a esse botão, conforme mostra a Figura 4.7:

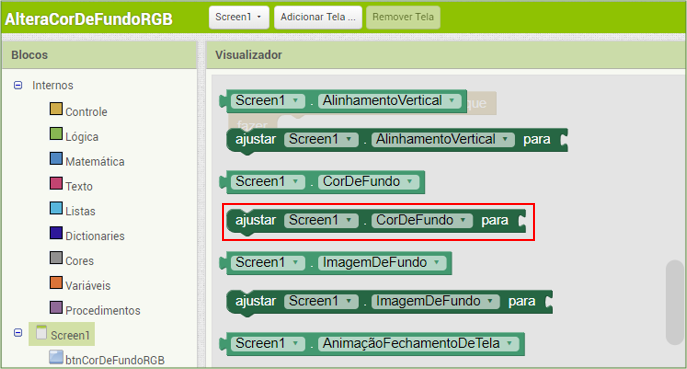
Figura 4.7 – Blocos de código para o botão btnCorDeFundoRGB.
Para ver mais opções gire o botão central do mouse para baixo ou arraste a barra de rolagem vertical.
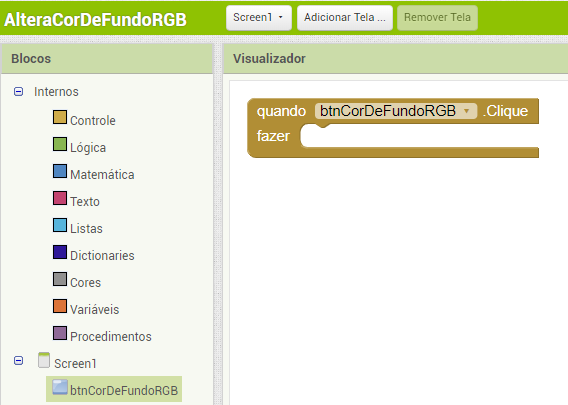
• Agora, clique no primeiro bloco e arraste para a área em branco. Veja na Figura 4.8:

Figura 4.8 – Código utilizado para o botão btnEnviaMensagem.
Esse código está dizendo o seguinte:
Sempre que o botão btnCorDeFundoRGB for clicado, faça alguma coisa. E essa alguma coisa é alterar a cor de fundo da tela com cores
aleatórias (RGB).
Para isso, vamos criar o código para cumprir essa tarefa:
• Na seção Blocos, clique na tela principal (Screen1), e arraste o bloco marcado na Figura 4.9 para a área branca:

Figura 4.9 – Código utilizado para a tela principal.
• Em seguida, encaixe esse bloco na lacuna fazer do bloco já existente.
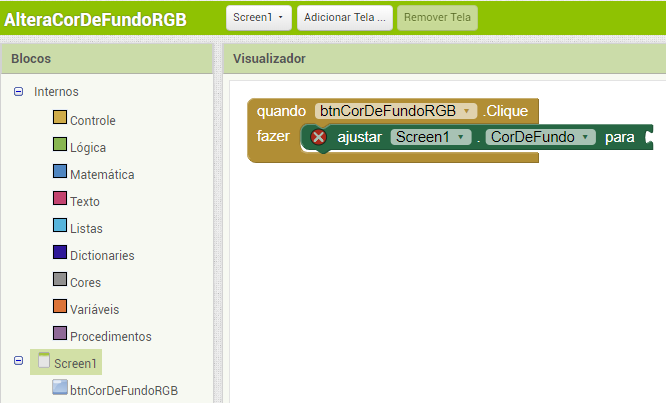
Veja na Figura 4.10 como seu código deverá ficar:

Figura 4.10 – Inserção do código para alterar a cor de fundo da tela.
Esse código nos diz que, toda vez que o botão btnCorDeFundoRGB for clicado, altere a cor de fundo da tela para uma cor RGB qualquer.
Agora vamos criar o código para cumprir essa tarefa.
Para isso:
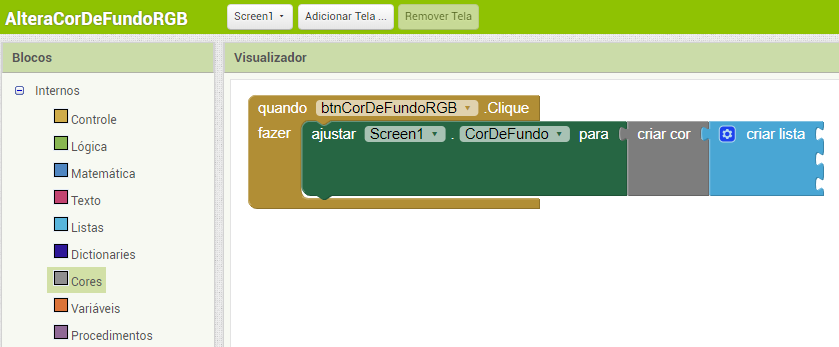
• Na seção Blocos, clique na categoria Cores, arraste o bloco criar cor e encaixe
no final do bloco verde, conforme mostra a Figura 4.11:
border="1"
Seu código deverá ficar igual ao da Figura 4.11:

Figura 4.11 – Bloco para gerar as cores.
Agora vamos selecionar as cores RGB para encerrar o nosso projeto.
Para isso:
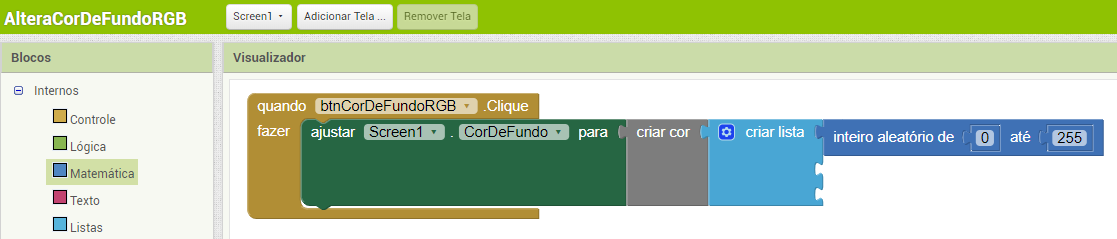
• Clique na categoria Matemática, clique no bloco inteiro aleatório de e encaixe na primeira lacuna do
bloco azul criar lista.
• Altere a primeira lacuna para 0 e a segunda lacuna para 255, conforme mostra a Figura 4.12:

Figura 4.12 – Código para gerar a primeira cor.
• Clique novamente na categoria Matemática, clique no bloco inteiro aleatório de e encaixe na segunda lacuna do bloco azul criar lista.
• Altere a primeira lacuna para 0 e a segunda lacuna para 255:
Repita esse mesmo processo para a terceira cor.
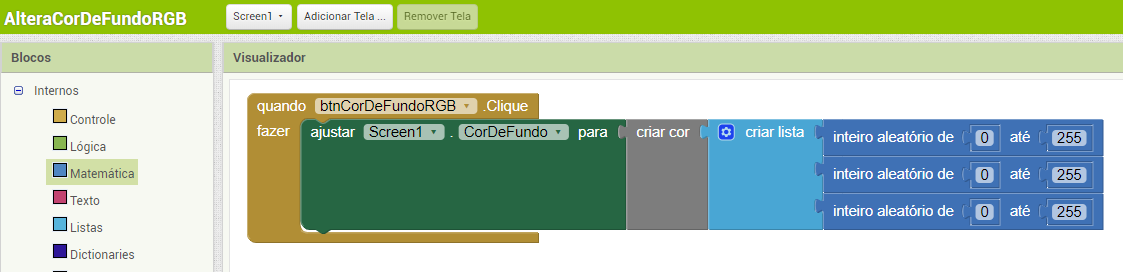
Feito isso, seu projeto deverá ficar igual ao da Figura 4.13:

Figura 5.13 – Projeto finalizado.
Feito isso, terminamos o nosso projeto. Para executá-lo consulte o tutorial: Como
Executar seu Aplicativo em um Dispositivo Real no App Inventor 2. Lá você encontrará todas as instruções necessárias.
Você pode baixar o código completo desse projeto acessando os links:
AlteraCorDeFundoRGB.aia
AlteraCorDeFundoRGB.apk
| 



