|
Nesse tutorial vamos mostrar como utilizar o componente TextoParaFalar da categoria Mídia para falar uma mensagem qualquer.
Nesse projeto você vai poder digitar qualquer texto em uma caixa de texto, não importa o tamanho da mensagem.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: TextoParaFalar2.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Marrom Claro.
• PrimaryColor: Marrom Escuro.
• Theme: Dark.
• Título: Texto Para Falar 2.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Botão.
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Caixa de Texto (para digitação do texto desejado).
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Botão.
• 1 componente TextoParaFalar.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do layout OrganizaçãoHorizontal1::
• Nome: layoutOrgHorizontal1.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades do Botão:
• Nome: btnFalar.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 40 por cento.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Texto: Falar
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do layout OrganizaçãoHorizontal2:
• Nome: layoutOrgHorizontal2.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades da Caixa de Texto:
• Nome: ctTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• CorDeFundo: Roxo.
• TamanhoDaFonte: 18.
• Largura: 90 por cento.
• Texto: Digite alguma coisa.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do layout OrganizaçãoHorizontal3:
• Nome: layoutOrgHorizontal3.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades do segundo Botão:
• Nome: btnLimpar.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 40 por cento.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Texto: Limpar
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do componente TextoParaFalar:
• Nome: tpfFalar.
Feito isso, o seu projeto deverá ficar igual ao da Figura 49.1:

Figura 49.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional. Mas antes precisamos
criar uma variável para armazenar a mensagem que deverá ser falada pelo aplicativo.
Vamos lá então:
Códigos para a variável:
• Na tela Blocos, clique na categoria Variáveis.
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: texto (essa será a variável utilizada
para armazenar a mensagem que será falada pelo aplicativo).
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco existente.
|
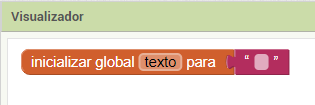
Isso significa que quando o aplicativo for executado será criada essa variável com a ex-pressão informada.
Veja na Figura 49.2 como deverá ficar o seu código:

Figura 49.2 – Variável inicializada.
Código para o Botão btnFalar:
• Na tela Blocos, clique no componente btnFalar e arraste o primeiro bloco para a área em branco.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global texto.
|
• Clique no componente ctTexto, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção “CorDeFundo” por: “Texto”.
|
• Clique no componente tpfFalar, arraste o bloco roxo e encaixe logo abaixo do bloco vermelho.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco roxo. Clique na pequena seta e selecione a opção: global texto.
|
• Clique no componente btnLimpar, arraste o segundo bloco verde e encaixe logo abaixo do bloco roxo. Altere a opção “CorDeFundo” por: “Ativado”.
|
• Clique na categoria Lógica, arraste o primeiro bloco e encaixe no final do bloco verde.
|
• Clique no componente ctTexto, arraste o primeiro bloco roxo e encaixe logo abaixo do bloco verde.
|
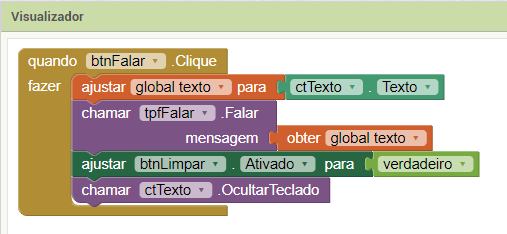
Feito isso, o seu código deverá ficar igual ao da Figura 49.3:

Figura 49.3 – Código final do Botão btnFalar.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, o componente txtFalar será solicitado e a mensagem informada na caixa de texto será armazenada na variável texto e
em seguida será falada, o botão Limpar ficará habilitado e o teclado ficará oculto.
Código para a Caixa de Texto ctTexto:
• Na tela Blocos, clique no componente ctTexto e arraste o primeiro bloco para a área em branco.
|
• Clique no componente ctTexto, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção “CorDeFundo” por: “Texto”.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde.
|
• Clique no componente btnLimpar, arraste o segundo bloco verde e encaixe logo abaixo do bloco verde. Altere a opção “CorDeFundo” por: “Ativado”.
|
• Clique na categoria Lógica, arraste o primeiro bloco e encaixe no final do bloco verde.
|
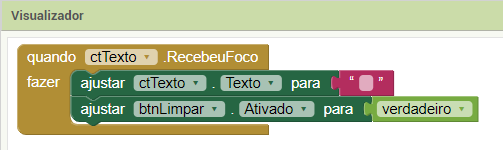
Feito isso, o seu código deverá ficar igual ao da Figura 49.4:

Figura 49.4 – Código para a Caixa de Texto ctTexto.
Esse bloco nos diz o seguinte:
Quando a caixa de texto receber o foco, limpe a própria caixa para nova informação, e habilite o botão Limpar.
Código para o Botão btnLimpar:
• Na tela Blocos, clique no componente btnLimpar e arraste o primeiro bloco para a área em branco.
|
• Clique no componente ctTexto, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção “CorDeFundo” por: “Texto”.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde.
|
• Clique no componente btnLimpar, arraste o segundo bloco verde e encaixe logo abaixo do bloco verde. Altere a opção “CorDeFundo” por: “Ativado”.
|
• Clique na categoria Lógica, arraste o segundo bloco e encaixe no final do bloco verde.
|
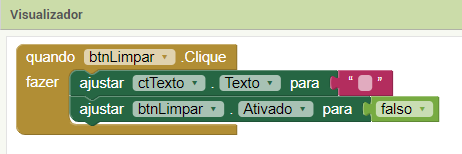
Feito isso, o seu código deverá ficar igual ao da Figura 49.5:

Figura 49.5 – Código para a Caixa de Texto ctTexto.
Esse bloco nos diz o seguinte:
Quando o botão btnLimpar for clicado, a caixa de texto ficará limpa para receber nova informação, e o botão btnLimpar ficará desabilitado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
TextoParaFalar2.aia
TextoParaFalar2.apk
|




