|
Nesse projeto vamos utilizar apenas um botão e uma legenda, de forma que, quando o botão for clicado será mostrado na legenda uma
mensagem qualquer em negrito. Além disso, o fundo da legenda será alterado para amarelo e o tamanho da fonte alterado para 20 pontos.
Para isso:
• Abra o App Inventor acessando o link:
App Inventor 2
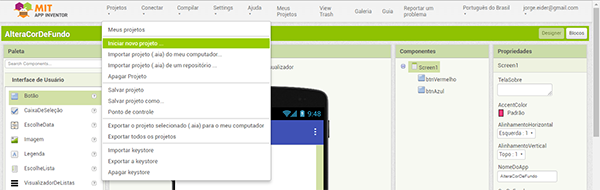
• Na tela principal selecione a opção: Iniciar novo projeto do menu superior Projetos, conforme mostra a Figura 5.1:

Figura 5.1 – Menu para criar um novo Projeto.
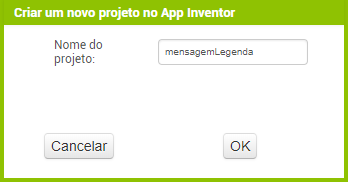
• Feito isso, será mostrada uma pequena janela para nomear o projeto, conforme mostra a Figura 5.2:

Figura 5.2 – Janela para nomear o Projeto.
• Digite o nome que consta da caixa de texto e clique em OK para confirmar.
Agora vamos alterar algumas propriedades da Tela Principal (Screen1):
Alterando as propriedades da Tela Principal
Na tela principal (Screen1), vamos alterar apenas o título, o tema e a forma de entrada do projeto, utilizando para isso uma
animação já existente.
Para isso:
• Clique na tela principal (Screen1) na seção Componentes.
• Na propriedade AnimaçãoAberturaDeTela, selecione a opção DeslizarHorizontalmente.
• No combobox Theme selecione a opção Dark.
• Na caixa de texto Título, digite: Envia Mensagem para Legenda, e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão e a legenda:
• Clique no componente Botão na Paleta e insira no emulador.
• Da mesma forma, clique no componente Legenda e insira no emulador. Ele deverá ficar logo abaixo do botão, por padrão.
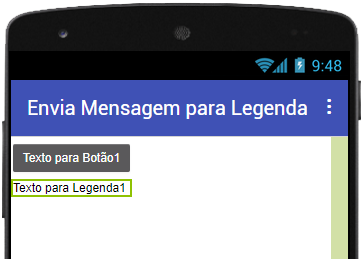
• Feito isso, o seu projeto deverá ficar igual ao da Figura 5.3:

Figura 5.3 – Projeto com os componentes inseridos.
Alterando as propriedades do Botão:
Agora vamos alterar algumas propriedades do botão. Primeiramente vamos criar um nome mais apropriado para o botão
para utilizarmos no código.
Para isso:
• Clique no botão, na tela do emulador ou na seção Componentes.
• Logo abaixo, na seção Componentes, clique no botão Renomear.
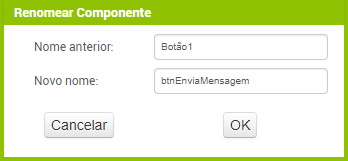
• Será mostrada uma pequena janela para criarmos um novo nome para o botão. Digite o nome que se encontra na caixa de texto,
conforme mostra a Figura 5.4:

Figura 5.4– Janela para nomear o botão.
Esse nome será utilizado para identificar o botão no código, portanto, não utilize espaços, caracteres especiais nem comece
com um número. Além disso, crie um nome compatível com sua função, assim será mais fácil identificá-lo no código e saber o que ele faz.
Agora vamos alterar algumas propriedades dele.
Para isso:
Na seção Propriedades, altere as seguintes:
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Forma: arredondado.
• Texto: Enviar Mensagem.
• CorDeTexto: Branco.
Alterando as propriedades da Legenda:
Na seção Propriedades, altere as seguintes:
• Nome: legMensagem. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• CorDeTexto: Cinza Escuro.
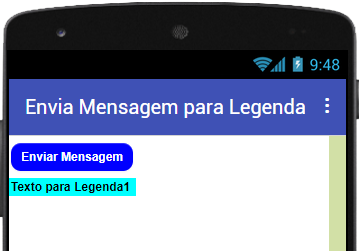
Depois disso, o seu projeto deverá ficar igual ao da Figura 5.5:

Figura 5.5– Projeto com os componentes finalizados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Código para o Botão:
Agora que terminamos a parte visual do nosso projeto, vejamos como criar o nosso código.
Para isso:
• Clique no botão Blocos, no canto superior direito da tela.
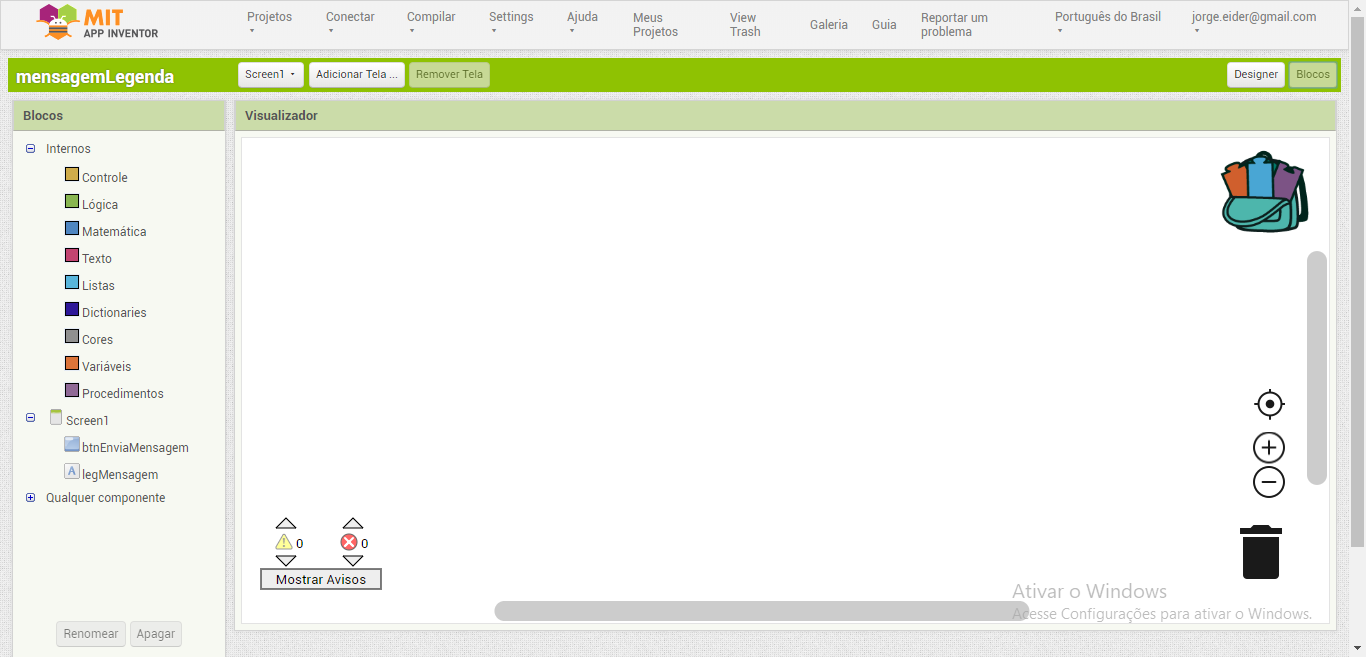
• Feito isso, será mostrada a tela da Figura 5.6:

Figura 5.6– Tela Blocos.
O que vamos fazer agora é arrastar os blocos que queremos e montar o código do nosso aplicativo.
Então vamos lá:
• Na seção Blocos, clique no botão btnEnviaMensagem.
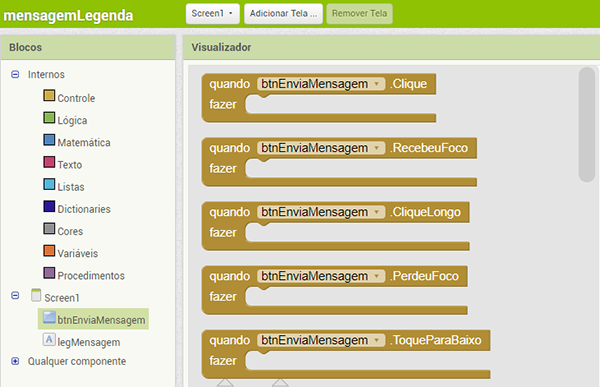
• Feito isso, serão apresentados todos os blocos de código referente a esse botão, conforme mostra a Figura 5.7:

Figura 5.7 – Blocos de código para o botão btnEnviaMensagem.
Para ver mais opções gire o botão central do mouse para baixo ou arraste a barra de rolagem vertical.
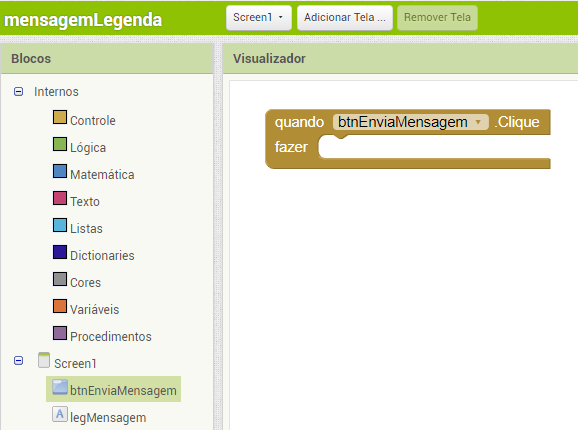
• Agora, clique no primeiro bloco e arraste para a área em branco. Veja na Figura 5.8:

Figura 5.8 – Código utilizado para o botão btnEnviaMensagem.
Esse código está dizendo o seguinte:
Quando o botão btnEnviaMensagem for clicado, faça alguma coisa. E essa alguma coisa é mostrar uma mensagem no componente Legenda.
Para isso, vamos criar o código para cumprir essa tarefa:
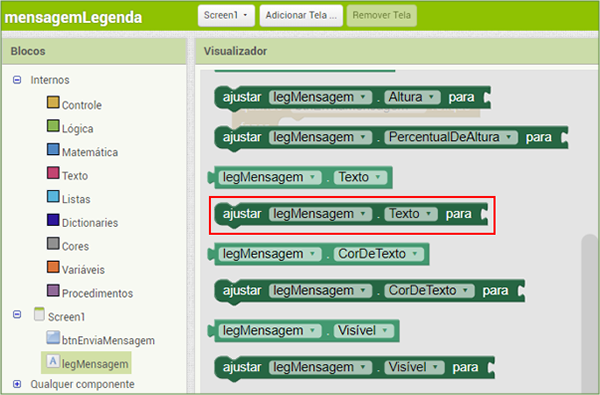
• Na seção Blocos, clique no botão legMensagem, e arraste o bloco marcado na Figura 5.9 para a área branca:

Figura 5.9 – Código utilizado para o componente legMensagem.
• Em seguida, encaixe esse bloco na lacuna fazer do bloco já existente. Em seguida, altere a opção CorDeFundo
para Texto.
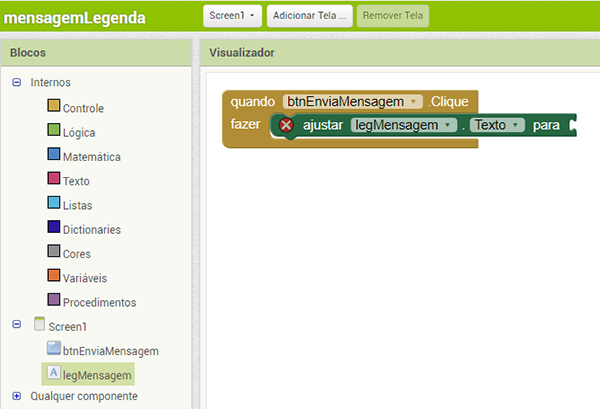
Veja na Figura 5.10 como seu código deverá ficar:

Figura 5.10 – Inserção do código para a legenda.
Esse código nos diz que, quando o botão btnEnviaMensagem for clicado, ajuste o texto da legenda legMensagem para alguma coisa.
Essa alguma coisa é a mensagem que queremos que apareça na legenda.
Para isso:
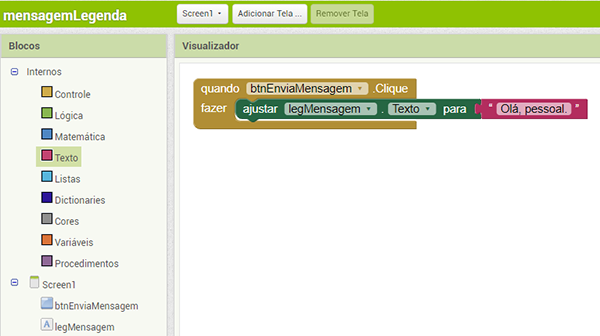
• Clique no bloco Texto, arraste o primeiro bloco da lista e encaixe no final do código já existente.
• Digite na lacuna entre aspas: Olá, Pessoal.
Seu código deverá ficar igual ao da Figura 5.11:

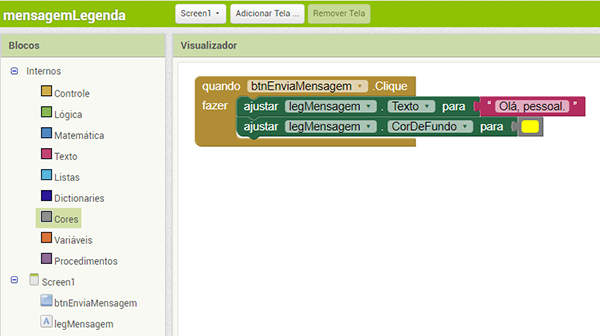
Figura 5.11 – Primeira etapa do código completada.
Queremos também que a cor de fundo da legenda seja alterada para a cor amarela quando o botão for clicado. Para isso:
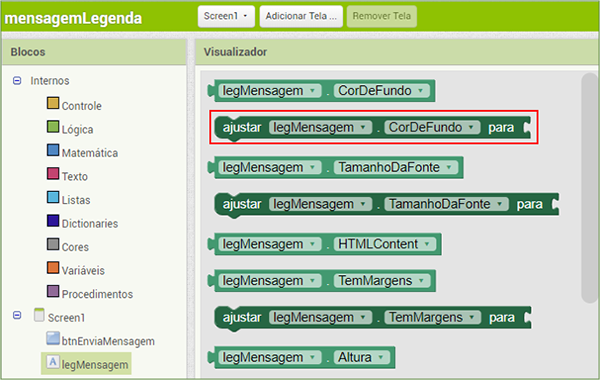
• Na seção Blocos, clique no botão legMensagem.
• Clique e arraste o bloco marcado na Figura 5.12 e encaixe abaixo do último bloco:

Figura 5.12 – Código para alterar a cor de fundo da legenda.
• Agora, clique na categoria Cores, arraste bloco com a cor amarela e encaixe no final do bloco verde.
Feito isso, seu projeto deverá ficar igual ao da Figura 5.13:

Figura 5.13 – Segunda etapa do código finalizada.
Finalmente, queremos que o tamanho da fonte da mensagem da legenda seja alterado para 20 pontos.
Para isso:
• Na seção Blocos, clique no botão legMensagem.
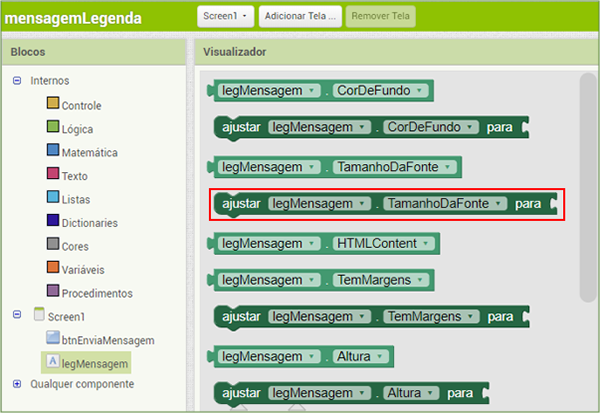
• Clique e arraste o bloco marcado na Figura 5.14 e encaixe abaixo do último bloco:

Figura 5.14 – Código para alterar o tamanho da fonte do texto da legenda.
• Agora, clique no bloco Matemática e arraste o primeiro bloco da lista e encaixe no final do último código.
• No espaço em branco, digite: 20.
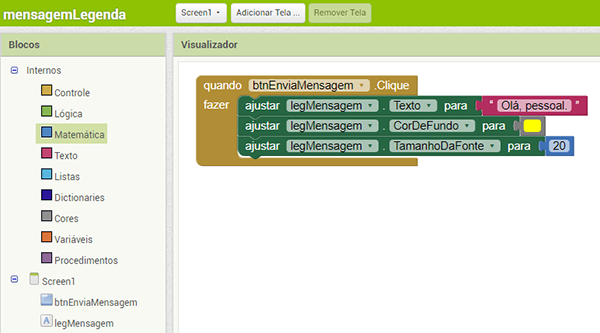
E assim concluímos o código do nosso projeto. Veja na Figura 5.15 o código completo:

Figura 5.15 – Código final do projeto.
Feito isso, terminamos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
mensagemLegenda.aia
mensagemLegenda.apk
| 



