|
Nesse tutorial vamos utilizar o componente SensorAcelerômetro do Android e apenas uma legenda, de forma que, quando o celular
for virado um alarme será disparado. O alarme que vamos utilizar é um arquivo .mp3. Você poderá utilizar qualquer arquivo de sua preferência.
Vejamos como funciona o acelerômetro de um celular no App Inventor:
• SensorAcelerômetro – componente invisível que mede a aceleração aproximada em três dimensões usando unidades do SI (m/s2),
e detecta se o telefone está sendo virado ou não. Os valores são os seguintes:
• xAcel - igual a 0 (zero) quando o telefone está em repouso sobre uma superfície plana, positivo quando o telefone está
inclinado para a direita (ou seja, o lado esquerdo levantado), e negativo quando o telefone está inclinado para a esquerda (ou seja, o
lado direito levantado).
• yAcel – igual a 0 (zero) quando o telefone está em repouso sobre uma superfície plana, positivo quando a base é elevada, e
negativo quando o topo é elevado.
• zAcel - igual a -9,8 (aceleração da gravidade da Terra), quando o dispositivo está em repouso paralelo ao chão com a tela
virada para cima, +9,8, quando na mesma situação com a tela virada para baixo, 0 (zero) quando perpendicular ao solo. O valor muda
conforme o telefone é acelerado contra ou a favor da gravidade.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: AcelerometroAlarme.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• ImagemDeFundo: selecione qualquer imagem de sua preferência.
• PrimaryColor: Marrom Escuro.
• Theme: Dark.
• Título: Acelerômetro – Dispara Alarme.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda.
• 1 SensorAcelerômetro.
• 1 Tocador.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Legenda:
• Nome: legMensagem.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: com serifa.
• Texto: O alarme será disparado se o dispositivo for virado.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do SensorAcelerômetro:
• Nome: aceSensor.
• IntervaloMinimo: 400.
Alterando as propriedades do Tocador:
• Nome: tocSom.
• Fonte: car-alarm.mp3 (pode usar qualquer som de sua preferência).
• Volume: 60.
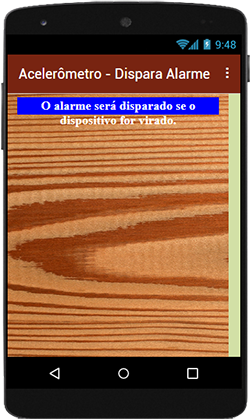
Feito isso, o seu projeto deverá ficar igual ao da Figura 56.1:

Figura 56.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional. Na verdade, o único componente que receberá código é o acelerômetro.
Vamos lá então:
Código para o componente SensorAcelerômetro (AceleraçãoAcelerada):
• Na seção Blocos, clique no componente aceSensor e arraste o primeiro bloco para a área em branco.
• Clique na categoria Controle, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na lacuna “se” do bloco marrom. Clique na pequena seta e altere a opção para: “<”.
• Clique na opção zAcel, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para “-8”.
• Clique no componente tocSom, arraste o segundo bloco roxo e encaixe na lacuna “então” do bloco marrom.
• Clique no componente tocSom, arraste o terceiro bloco roxo e encaixe na lacuna “senão” do bloco marrom.
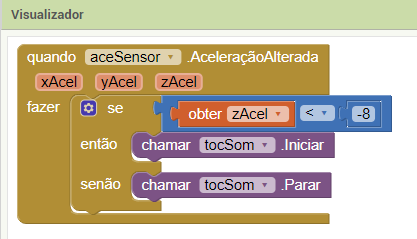
Feito isso, seu projeto deverá ficar igual ao da Figura 56.2:

Figura 56.2 – Código para a função AceleraçãoAlterada
do Acelerômetro.
Esse bloco nos diz o seguinte:
Se o eixo z do acelerômetro for menor que -8, ou seja, se o celular for virado com a face para baixo, dispare o alarme, caso contrário, não dispare.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
AcelerometroAlarme.aia
AcelerometroAlarme.apk
|




