Cálculo da Raiz Quadrada e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, a caixa de texto e as duas legendas. Para isso, insira
os componentes na seguinte ordem:
• 1 Legenda.
• 1 Caixa de Texto.
• 1 Botão.
• 1 Legenda.
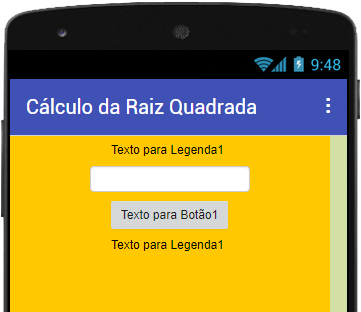
Feito isso, seu projeto deverá ficar igual ao da Figura 9.1:

Figura 9.1 – Componentes inseridos no projeto.
Agora vamos alterar as propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legDigitarNum. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 70.
• Texto: digite: Digite um número qualquer:.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Caixa de Texto:
• Nome: ctNumDigitado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 20.
• Dica: Deixe em branco.
• SomenteNúmeros: marque o checkbox para aceitar somente números na caixa de texto.
• Texto: deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do Botão:
• Nome: btnCalcular. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 16.
• Forma: arredondado.
• Texto: Calcular.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da segunda Legenda:
• Nome: legResultado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: 00.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
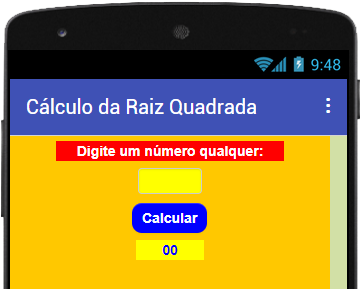
Feito isso, o seu projeto deverá ficar igual ao da Figura 9.2:

Figura 9.2 – Componentes configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executan-do a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes propriamente ditos, precisamos criar uma variável global para armazenar o número
digitado pelo usuário.
Então vamos lá:
Código para a variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: num1 (essa será a variável utilizada para
armazenar o valor do número digitado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Isso significa que quando o aplicativo for executado essa variável será criada essas assumindo o valor 0 (zero). Veja na
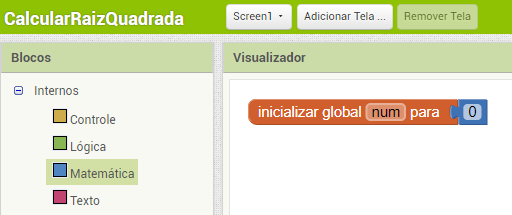
Figura 9.3 como deverá ficar o seu código:

Figura 9.3 – Declaração da variável.
Agora que terminamos a parte visual e criamos a variável necessária para o nosso projeto, vejamos então como criar o código
dos componentes.
Na verdade, somente o componente Botão receberá código, os outros são apenas informa-tivos e para entrada de dados, não
necessitando de nenhum código.
Então vejamos o código do botão passo a passo.
Código para o Botão:
• Na tela Blocos, clique no componente btnVerificar.
• Arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna do bloco já existente.
• Clique na pequena seta e selecione a opção: global num.
• Clique no componente ctNumDigitado, arraste o primeiro bloco verde e encaixe no final do último bloco (vermelho). Altere
a opção CorDeFundo para: Texto.
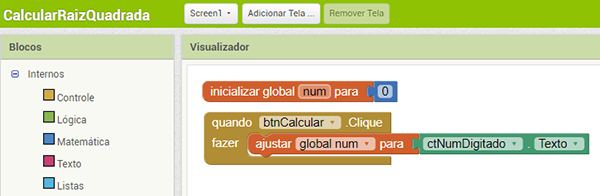
Feito isso, seu projeto deverá ficar igual ao da Figura 9.4:

Figura 9.4 – Primeira etapa dos blocos do botão.
Isso quer dizer que, quando o botão btnCalcular for clicado, armazene na variável global num o valor digitado pelo usuário
na caixa de texto ctNumDigitado.
E para finalizar o nosso código:
• Clique no componente legResultado, arraste o segundo bloco e encaixe logo abaixo do último bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Matemática, arraste o bloco “raiz quadrada” e encaixe no final do bloco verde.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul. Clique na pequena seta e selecione
a opção: global num.
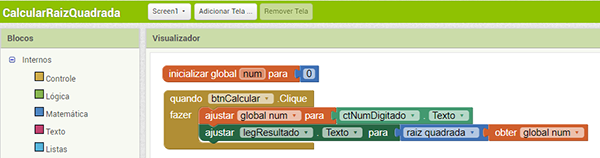
Feito isso, seu projeto deverá ficar igual ao da Figura 9.5:

Figura 9.5 – Código do projeto finalizado.
Esse bloco nos diz o seguinte:
Quando o botão btnCalcular for clicado, mostre na legenda legResultado o valor da raiz quadrada do número digitado pelo usuário
na caixa de texto ctNumDigitado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalcularRaizQuadrada.aia
CalcularRaizQuadrada.apk
| 



