|
O Evento slideDown()
Deslizar o conteúdo criará um visual dinâmico interativo para o usuário. Esses são os efeitos que tornam a página mais
atraente. Deslizar os elementos ou o conteúdo ajudará a tornar a página mais limpa e menos confusa. Uma parte do conteúdo pode ser
configurada para deslizar para baixo quando o usuário clicar no título do conteúdo. Isso tornará esse conteúdo específico visível
apenas quando for clicado ou quando o usuário quiser vê-lo.
Portanto, o método slideDown() ajuda a deslizar o elemento selecionado para baixo. Este método funciona quando
o elemento não está visível na página inicialmente. Isso significa que o elemento deve ter seu CSS definido como - display: none.
Este método não funcionará se o elemento estiver em um estado oculto.
Sintaxe:
$(selector).slideDown();
$(selector).slideDown(speed, easing, callback);
Speed (velocidade), easing (atenuação) e callback (retorno de chamada) são os parâmetros necessários. Todos eles são
opcionais, ou seja, podem ser passados, mas não necessariamente. A velocidade aqui indica a velocidade dos elementos que devem ser
deslizados para baixo. Pode ser especificado como – lento, rápido, normal ou mesmo em milissegundos. O valor padrão da velocidade
é normal. O parâmetro easing leva – swing, linear como seus valores. O retorno de chamada refere-se à função que é chamada quando
o método slideDown() termina sua tarefa.
Vamos ver o exemplo a seguir para entender melhor o método slideDown() em jQuery. Quando o botão fornecido é clicado
pelo usuário, ele faz com que algum conteúdo deslize para baixo na página e o torne visível.
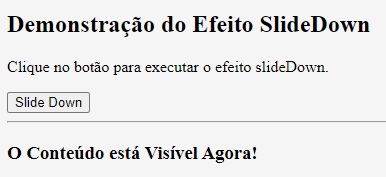
Vejamos um exemplo para demonstrar o evento slideDown().
Resultado:
Veja na imagem o resultado desse código:


O Evento slideUp()
Deslizar o conteúdo cria um visual dinâmico interativo para os usuários. Deslizar os elementos ajudará a ter uma imagem
mais clara de todo o conteúdo da página da web. Se todo o conteúdo estiver visível, cria confusão para o usuário entender melhor.
Portanto, o usuário pode ocultar o conteúdo de acordo com o que não for útil. Uma parte do conteúdo pode ser configurada para
deslizar para cima quando o usuário clicar no título do conteúdo. Isso fará com que aquele determinado conteúdo fique oculto apenas
quando for clicado ou quando o usuário não quiser vê-lo.
Portanto, o método slideUp() ajuda a deslizar o elemento selecionado para cima. Este método funciona quando o
elemento está visível na página inicialmente. Este método não define o elemento selecionado como oculto, mas o torna invisível para
o usuário.
Sintaxe:
$(selector).slideUp();
$(selector).slideUp(speed, easing, callback);
A velocidade, atenuação e retorno de chamada são os parâmetros necessários. Todos eles são opcionais, ou seja, podem ser
passados, mas não necessariamente. A velocidade aqui indica a velocidade dos elementos que devem ser deslizados para cima e
escondidos. Pode ser especificado como – lento, rápido, normal ou mesmo em milissegundos. O valor padrão da velocidade é normal.
O parâmetro easing leva - swing, linear como seus valores. O retorno de chamada refere-se à função que é chamada quando o método
slideUp() termina sua tarefa.
Vamos ver o exemplo a seguir para entender melhor o método slideUp() em jQuery. Quando o botão fornecido é clicado pelo
usuário, ele faz com que algum conteúdo deslize para cima na página e o torne visível.
Vejamos um exemplo para demonstrar o evento slideUp().
Resultado:
Veja na imagem o resultado desse código:

<< Tutorial para Saber como Utilizar os Eventos keypress() e keyup()
Tutorial para Criar Accordions >>

|