|
O Evento load()
O método load() é usado para carregar um elemento específico. Ele anexa um manipulador de eventos para carregar o evento.
Foi descontinuado na versão jQuery 1.8 da biblioteca jQuery.
O evento load ocorre quando um elemento específico é carregado. Geralmente é usado com uma URL (imagem, script, quadro, iframe) e o objeto window.
Em alguns navegadores, o evento load não será acionado se a imagem tiver sido armazenada em cache.
Sintaxe:
$ (seletor).load (função)
Esse evento adiciona uma função ao evento load.
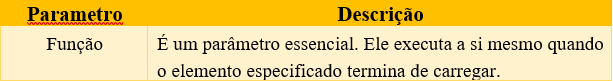
Parâmetros do evento load()

Vejamos um exemplo para demonstrar como funciona o evento load():
Resultado:
Após a execução do código acima será mostra uma caixa de diálogo no topo da página in-formado que a imagem foi carregada, conforme mostra a imagem abaixo:


O Evento unload()
O método unload() é usado para descarregar um elemento específico. Ele anexa um mani-pulador de eventos para descarregar
o evento. O evento unload é enviado ao elemento window janela quando o usuário navega para fora da página. Foi descontinuado na versão jQuery 1.8 da biblioteca jQuery.
Maneiras de acionar evento de descarregamento
Um evento de descarregamento é acionado se você:
1) Clique em um link que o leva a sair da página.
2) Use o botão avançar ou voltar.
3) Digite um novo URL na barra de endereço.
4) Feche a janela do navegador.
5) Recarregue a página.
Sintaxe:
$ (seletor).unload(função)
Esse evento adiciona uma função ao evento unload.
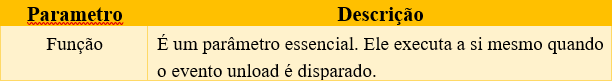
Parâmetros do evento unload()

Vejamos um exemplo para demonstrar como funciona o evento unload():
Resultado:
Após a execução do código, será mostrada a mensagem da imagem abaixo. Se você clicar no link será mostrado o site que estiver no link.
Se você fechar a janela, você voltará ao site anterior, conforme mostra a imagem abaixo:

<< Tutorial para Saber como Utilizar os Eventos keydown(), keypress() e keyup()
Tutorial para Saber como Utilizar os Eventos mouseenter() e mouseleave() >>

|