|
O Evento mouseover()
O evento mouseover ocorre quando você coloca o cursor do mouse sobre o elemento selecionado. Uma vez ocorrido o evento
mouseover, ele executa o método mouseover() ou anexa uma função a ser executada. Este evento é geralmente usado com o evento
mouseout(). A maioria das pessoas confunde esse evento com o evento mouseenter.
Diferença entre mouseenter() e mouseover():
O evento mouseenter só é acionado se o ponteiro do mouse entrar no elemento selecionado, enquanto o evento mouseover
é acionado se o cursor do mouse entrar em qualquer elemento filho, bem como no elemento selecionado.
Sintaxe:
$(selector).mouseover()
Ele aciona o evento mouseover para elementos selecionados.
$(selector).mouseover(função)
Ele adiciona uma função ao evento mouseover.
Parâmetros do evento mouseover():

Vejamos um exemplo para demonstrar como funciona o evento mouseover():
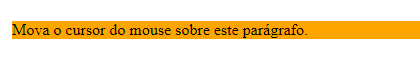
Resultado:
Nesse caso, quando o cursor do mouse passar sobre a mensagem o fundo da mensagem de texto mudará de cor.
 > >

O Evento mouseout()
O evento mouseout ocorre quando você remove o cursor do mouse do elemento selecionado. Assim que o evento mouseout ocorre,
ele executa o método mouseout() ou anexa uma função para executar. Este evento é geralmente usado com o evento mouseover(). A maioria
das pessoas está confusa entre mouseout e mouseleave.
Diferença entre mouseleave e mouseout:
O evento mouseleave só é acionado se o ponteiro do mouse deixar o elemento selecionado, enquanto o evento mouseout é
acionado se o cursor do mouse deixar qualquer elemento filho, bem como o elemento selecionado.
Sintaxe:
$(selector).mouseout()
Ele aciona o evento mouseout para elementos selecionados.
$(selector).mouseout(função)
Ele adiciona uma função ao evento mouseout.
Parâmetros do evento mouseout()

Vejamos um exemplo para demonstrar como funciona o evento mouseout():
Resultado:
Nesse caso, quando o cursor do mouse sair do elemento selecionado o fundo da mensagem de texto mudará de cor.


<< Tutorial para Saber como Utilizar os Eventos mousedown() e mouseup()
Tutorial para Saber como Utilizar os Eventos fadeIn() e fadeOut() >>

|