|
Neste tutorial, veremos como criar alguns tipos de formulários em JavaScript.
Veremos a implementação de formulários JavaScript para diferentes propósitos. Aprenderemos os métodos para
acessar formulários, obter elementos como o valor do formulário e enviar o formulário.
Introdução aos formulários
Os formulários são os fundamentos do HTML. Usamos o elemento de formulário HTML para criar os formulários JavaScript.
Para criar um formulário, podemos usar o seguinte código de exemplo:
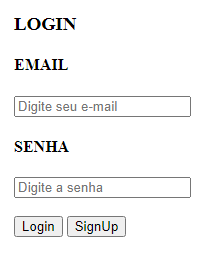
Veja na imagem abaixo o resultado desse código::

No código:
1) A tag de nome do formulário é usada para definir o nome do formulário. O nome do formulário aqui é "Login_form". Este nome
será referenciado no formulário JavaScript.
2) A tag de ação define a ação, e o navegador irá lidar com o formulário quando ele for enviado. Aqui, não tomamos nenhuma
providência.
3) O método para executar a ação pode ser post ou get, que é usado quando o formulário deve ser enviado ao servidor. Ambos
os tipos de métodos têm suas próprias propriedades e regras.
4) A tag de tipo de entrada define o tipo de entradas que queremos criar em nosso formulário. Aqui, usamos o tipo de entrada
como 'texto', o que significa que vamos inserir valores como texto na caixa de texto.
5) Feito isso, tomamos o tipo de entrada como 'senha' e o valor de entrada será senha.
6) Em seguida, tomamos o tipo de entrada como 'botão', onde ao clicar, obtemos o valor do formulário será exibido.
Além de ação e métodos, existem os seguintes métodos úteis também fornecidos pelo elemento de formulário HTML:
submit(): O método é usado para enviar o formulário.
reset(): O método é usado para redefinir os valores do formulário.
Formulários de referência:
Agora, criamos o elemento de formulário usando HTML, mas também precisamos fazer sua conectividade com JavaScript. Para isso,
usamos o método getElementById() que referencia o elemento de formulário html ao código JavaScript.
A sintaxe do uso do método getElementById() é a seguinte:
let form = document.getElementById('subscribe');
Usando o Id, podemos fazer a referência.
Enviando o formulário:
Em seguida, precisamos enviar o formulário enviando seu valor, para o qual usamos o método 'onSubmit()'. Geralmente, para
enviar, usamos um botão de envio que envia o valor inserido no formulário.
A sintaxe do método submit() é a seguinte:
<input type="submit" value="Subscribe">
Quando enviamos o formulário, a ação é executada pouco antes de a solicitação ser enviada ao servidor. Ele nos permite
adicionar um ouvinte de eventos que nos permite colocar várias validações no formulário. Finalmente, o formulário fica pronto com
uma combinação de código HTML e JavaScript.
Vejamos um exemplo:
Veja na imagem abaixo o resultado desse código:

Formulário de inscrição (SignUp Form):
Agora vejamos um código de como criar um formulário para o usuário criar uma nova conta.
Veja na imagem abaixo o resultado desse código:

<< Tutorial para Criar uma Lista Suspensa
Tutorial para Criar Accordeons >>

|